I have an image map that has a function return text from the alt attribute. At the moment the pop is a css layer called overlay that is assigned top and left coordinates, so that the popup no matter where on the image map will always be in the same position, however I'm wondering if there is a way to assign the top and left such that it is closest to the image map being hover on?
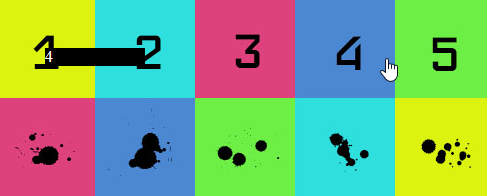
It looks like this, notice that the popup is always on the left corner.

Here is the code I adapter from another jfiddle.
<script type="text/javascript" src="http://code.jquery.com/jquery-1.4.2.js"></script>
<style id="compiled-css" type="text/css">
#map {
position: relative;
}
#overlay {
position: absolute;
background: #000;
color: #fff;
top: 50px;
left: 50px;
width: 100px;
}
</style>
<div id="map">
<div id="overlay"></div>
<img src="https://i.imgur.com/f9HmUmf.jpg" alt="test" usemap="#g1">
</div>
<map name="g1">
<area shape="rect" coords="0,0,100,100" alt="one" href="http://www.one.com">
<area shape="rect" coords="100,0,200,100" alt="two" href="http://www.two.com">
<area shape="rect" coords="200,0,300,100" alt="three" href="http://www.three.com">
<area shape="rect" coords="300,0,400,100" alt="4" href="http://www.four.com">
<area shape="rect" coords="400,0,500,100" alt="5" href="http://www.five.com">
<area shape="rect" coords="0,100,100,200" alt="1b" href="http://www.onebottom.com">
<area shape="rect" coords="100,100,200,200" alt="2b" href="http://www.twobottom.com">
<area shape="rect" coords="200,100,300,200" alt="3b" href="http://www.threebottom.com">
<area shape="rect" coords="300,100,400,200" alt="4b" href="http://www.fourbottom.com">
<area shape="rect" coords="400,100,500,200" alt="5b" href="http://www.fivebottom.com">
</map>
<script type="text/javascript">//<![CDATA[
$('area').each(function(){
var area = $(this),
alt = area.attr('alt');
area.mouseenter(function(){
$('#overlay').html(alt);
}).mouseleave(function(){
$('#overlay').html('');
});
});
//]]></script>CodePudding user response:
You can change the top and left depending on the top and left of the coordinates of the map. The following will make the overlay stick to the top of each image, but you can add offsets as needed.
$('area').each(function(){
var area = $(this),
alt = area.attr('alt');
area.mouseenter(function() {
// Grab the coords, then the top and left
const coords = area.attr('coords').split(',')
const top = parseInt(coords[1], 10)
const left = parseInt(coords[0], 10)
// Use `css()` to modify the top and left of the overlay
$('#overlay').html(alt).css({
top: `${top 40}px`,
left: `${left}px`,
})
}).mouseleave(function(){
$('#overlay').html('');
});
});<script type="text/javascript" src="http://code.jquery.com/jquery-1.4.2.js"></script>
<style id="compiled-css" type="text/css">
#map {
position: relative;
}
#overlay {
position: absolute;
background: #000;
color: #fff;
top: 50px;
left: 50px;
width: 100px;
}
</style>
<div id="map">
<div id="overlay"></div>
<img src="https://i.imgur.com/f9HmUmf.jpg" alt="test" usemap="#g1">
</div>
<map name="g1">
<area shape="rect" coords="0,0,100,100" alt="one" href="http://www.one.com">
<area shape="rect" coords="100,0,200,100" alt="two" href="http://www.two.com">
<area shape="rect" coords="200,0,300,100" alt="three" href="http://www.three.com">
<area shape="rect" coords="300,0,400,100" alt="4" href="http://www.four.com">
<area shape="rect" coords="400,0,500,100" alt="5" href="http://www.five.com">
<area shape="rect" coords="0,100,100,200" alt="1b" href="http://www.onebottom.com">
<area shape="rect" coords="100,100,200,200" alt="2b" href="http://www.twobottom.com">
<area shape="rect" coords="200,100,300,200" alt="3b" href="http://www.threebottom.com">
<area shape="rect" coords="300,100,400,200" alt="4b" href="http://www.fourbottom.com">
<area shape="rect" coords="400,100,500,200" alt="5b" href="http://www.fivebottom.com">
</map>If you want the overlay to "move" on hover, you can change css to animate and give it an animate time:
$('#overlay').html(alt).animate({
top: `${top}px`,
left: `${left}px`,
}, 100)
Note that you'll need to change the start position in your CSS to prevent it animating from the centre on the first hover.
