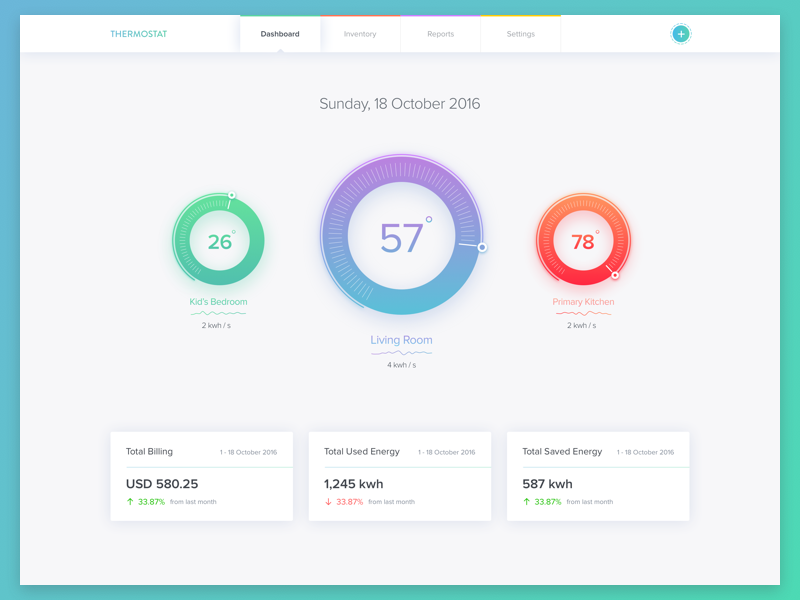
I am trying to create a ring like this:
 (
(
This would be good, but I am unable to add text to the center. Furthermore this hole thing have to be clickable.
<Button Text="42"
FontSize="50"
TextColor="Black"
BorderColor="Chartreuse"
Background="Transparent"
CornerRadius="300"
WidthRequest="300"
HeightRequest="300"
BorderWidth="50">
</Button>
I think the way to go is to use a button. Unfortunately the BorderColor do not accept a gradient like above.
I tried the same with a Frame Control, but that doesnt accept a gradient in BorderColor too!
I found some examples for iOS and UWP which use custom renderers, but not for Android. Also they hard code the gradient, which I don't want. I want to be able to change the gradient colors based on the values in the middle.
Maybe someone can guide me in the right direction?
CodePudding user response:
You can overlap a Label with your Ellipse using a Grid, to be clickable you can use GestureRecognizers:
<Grid HorizontalOptions="Center">
<Grid.GestureRecognizers>
<TapGestureRecognizer Tapped="Button_Clicked"/>
</Grid.GestureRecognizers>
<Label Text="57" FontAttributes="Bold" FontSize="20" TextColor="Black" VerticalOptions="Center" HorizontalOptions="Center"/>
<Ellipse StrokeThickness="15"
WidthRequest="150"
HeightRequest="300">
<Ellipse.Stroke>
<LinearGradientBrush>
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</LinearGradientBrush>
</Ellipse.Stroke>
</Ellipse>
</Grid>
To change the color based on value on the middle use bindings with properties and manage the logic in your code.
But seeing wht you are tring to create it looks somehow complex, if you are looking for some advanced/complex UI control than it is better to use skiasharp.