I am not really familiar with the Chart.js V3.7.0(This is the version I am currently using) So I tried in different ways to display different values on xAxes and different values on the tooltip.
What's important here to note, is that I am using Php to echo the values inside the dataset.
For example (the data variable I use):
const data = {
datasets: [{
backgroundColor: 'black',
borderColor: '#2d84b4',
borderWidth: 2,
fill: false,
pointBorderColor: 'rgba(0, 0, 0, 0)',
pointBackgroundColor: 'rgba(0, 0, 0, 0)',
pointHoverBackgroundColor: 'rgba(0,0,0,0)',
pointHoverBackgroundWidth: 5,
pointHoverBorderColor: 'rgba(45, 132, 180, 0.5)',
pointHoverBorderWidth: 4,
pointStyle: 'circle',
pointHoverRadius: 5.5,
data: [ <? echo $values; ?> ],
}],
labels: [ <? echo $labels; ?> ],
};
So my php echoes the $values variable with values in this form:
{0.504, 0.675, 0.305, etc...}
Same applies for the $labels variable but because labels are data related to time I display them as strings:
example: {'Dec 28', '01:00', '02:00', etc...}
Here is the config variable which includes the data variable inside of it, and then the config variable is being called inside the initialization of the chart.
Config:
const config = {
type: 'line',
data: data,
options: {
onHover: (event, activeElements) => {
if (activeElements?.length > 0) {
event.native.target.style.cursor = 'pointer';
} else {
event.native.target.style.cursor = 'auto';
}
},
animation: {
duration: 0
},
responsive: true,
maintainAspectRatio: false,
scales: {
x: {
stacked : true,
ticks: {
autoSkip: true,
maxTicksLimit: <? echo $ticks_val; ?>,
maxRotation: 0
},
grid: {
display: true,
drawBorder: false,
drawOnChartArea: false,
drawTicks: true,
tickLength: 3,
},
},
yAxes: {
min: '0.0',
ticks: {
autoSkip: true,
maxTicksLimit: 6,
},
grid: {
drawBorder: false,
drawTicks: false
}
},
},
elements: {
point: {
radius: 5
}
},
locale: 'en-EN',
plugins: {
tooltip: {
displayColors: false,
backgroundColor: 'rgba(45,132,180,0.8)',
bodyFontColor: 'rgb(255,255,255)',
callbacks: {
title: () => {
return
},
label: (ttItem) => ( `${ttItem.parsed.y} ppm` ),
afterBody: (ttItems) => (ttItems[0].label)
}
},
legend: {
display: false
}
}
}
};
Goal:
I want to echo a different php variable inside the tooltip, but I dont want to change what I am currently displaying on xAxes. Problem is that If I just echo another php variable in the tooltip, I end up with the wrong Date date being displayed simply because the index values are not connected with the chart and so on with the tooltip popup.
Notes:
1): Chart.js version: 3.7.0
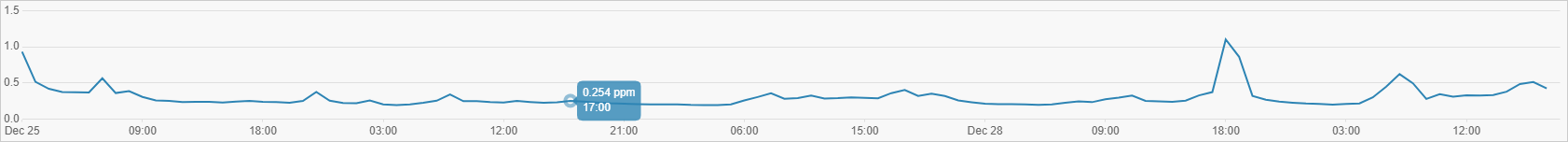
Picture of the chart:
CodePudding user response:
This is achievable. One solution would be to reformat the values stored at $labels so that they are consistent. For example, store each value in the format that you want to render, i.e. {'Dec 28 00:00', 'Dec 28 01:00', 'Dec 02:00'}. You can then use a callback to create a custom tick format.
options: {
scales: {
x: {
stacked : true,
ticks: {
autoSkip: true,
maxTicksLimit: 12,
maxRotation: 0,
callback: function(value) {
let labelValue = this.getLabelForValue(value);
if(labelValue.slice(-5, -3) == '00') {
return labelValue.slice(0, -6);
} else {
return labelValue.slice(-5);
}
}
}
}
}
}