I'm using a clip path from an inline SVG to mask images with different aspect ratios on a website. The mask should hide the right bottom corner at a fixed angle (-15deg).
I cannot achieve that the right corner always stays at an angle, independently of the aspect ratio of the masked image.
My current SVG looks like this:
<svg height="0" width="0" viewBox="0 0 1 1" preserveAspectRatio="none">
<defs>
<clipPath id="clipRight" clipPathUnits="objectBoundingBox">
<rect x=0 y=0 width=1 height=0.5 />
<rect x=0 y=0.5 width=1 height=0.5 transform="skewX(-15)" />
</clipPath>
</defs>
</svg>
and the css code looks like this:
.img-clip-right {
clip-path: url(#clipRight);
}
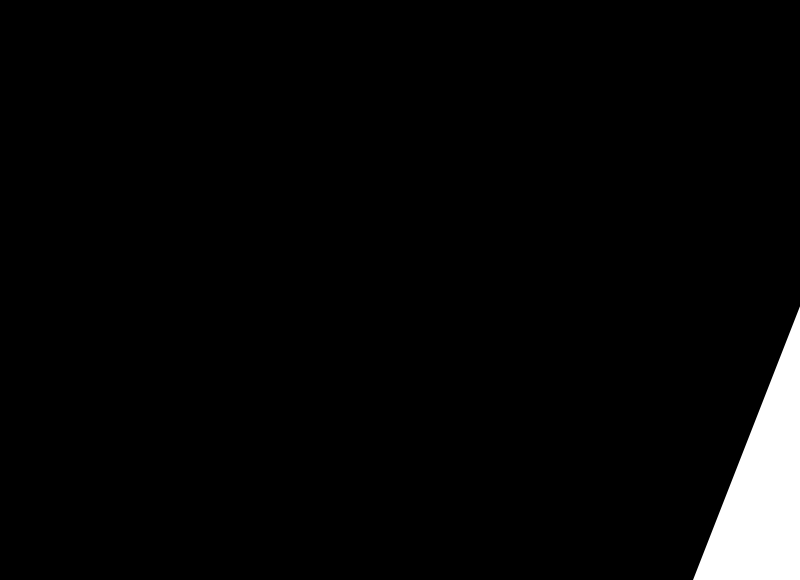
The clip path should look like this
I there a way to draw a line at a specific angle to the bottom end of the svg canvas without knowing the exact image dimension and without using javascript?
CodePudding user response:
I don't quite understand why an SVG and masking is required.
This snippet just applies the clip path to the images.
It takes a corner off at 15degrees of the same area regardless of the size or aspect ratio of the image as the amount to be taken off is not specified in the question:
.clipped {
--x: 100px;
--tan15: 0.267949192;
--y: calc(var(--tan15) * var(--x));
clip-path: polygon(0 0, 100% 0, 100% calc(100% - var(--y)), calc(100% - var(--x)) 100%, 0 100%);
}<img src="https://picsum.photos/id/1015/200/300">
<img src="https://picsum.photos/id/1015/300/300">
<img src="https://picsum.photos/id/1015/300/200">CodePudding user response:
I like the idea about using SVG for clip-path, but maybe in this case a simpler solution could be ok. What about the polygon() function? Here are three examples:
body {
display: flex;
}
div {
margin: 2px;
}
div:nth-child(1) {
background: CornflowerBlue;
width: 200px;
height: 200px;
clip-path: polygon(0 0, 100% 0, 100% 80%, 80% 100%, 0 100%);
}
div:nth-child(2) {
background: Peru;
width: 200px;
height: 200px;
clip-path: polygon(0 0, 100% 0, 100% 160px, 160px 100%, 0 100%);
}
div:nth-child(3) {
background: DarkSeaGreen;
width: 200px;
height: 300px;
clip-path: polygon(0 0, 100% 0, 100% calc(100% - 40px), calc(100% - 40px) 100%, 0 100%);
}<div></div>
<div></div>
<div></div>CodePudding user response:
You can use math to calculate the length of each triangle side, and use a <path /> instead of <rect /> to build a pentagon.
But in your question, you didn't specify the size of the white triangle, even with the same set of angles(15-90-75 in your case) it can be any size, and just scale. If you have a specific size of any triangles side, that would be a clearly determined task.