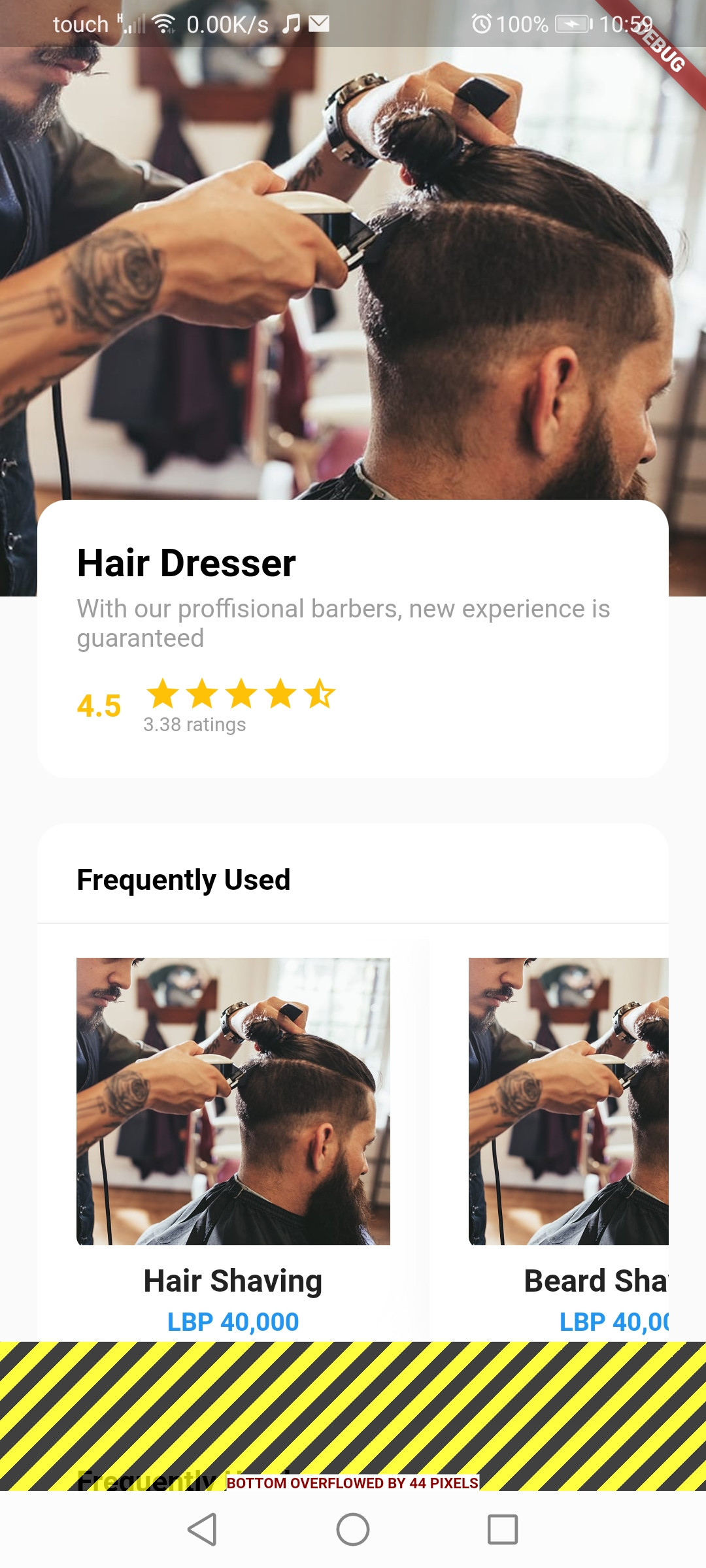
I'm trying to make a header (picture with a card half inside pic and half outside and it worked in a stack.
but I'm in trouble when I have to make many containers below so when adding below the stack im having bottom overflowed.
I removed from code the unnecessary code so u can test it in your editor for help :)
any one can help me??
import 'package:flutter/material.dart';
class ServiceDetails extends StatefulWidget {
@override
_ServiceDetails createState() => _ServiceDetails();
}
class _ServiceDetails extends State<ServiceDetails> {
@override
Widget build(BuildContext context) {
var h = MediaQuery.of(context).size.height;
var w = MediaQuery.of(context).size.width;
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
child: Stack(
children:[
Column(
children:[
Container(
height: h * .4,
width: w,
// color: Colors.grey[50],
child: Image.asset('images/hairdresser1.jpg', fit: BoxFit.fitWidth,)
),
new Container(
height: h * .0,
color: Colors.grey[50],
)
]
),
Container(
alignment: Alignment.topCenter,
padding: new EdgeInsets.only(
top: MediaQuery.of(context).size.height * .33,
right: 15.0,
left: 15.0
),
child: Container(
height: 150,
child: Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15.0),
),
elevation: 0.0,
color: Colors.white,
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
padding: EdgeInsets.only(left: 20, bottom: 5, top: 20),
child: Text(
"Hair Dresser",
style: new TextStyle(
color: Colors.black,
fontSize: 20,
fontWeight: FontWeight.bold
)
)
),
Container(
padding: EdgeInsets.only(left: 20, bottom: 5),
child: Text(
"With our proffisional barbers, new experience is guaranteed",
style: new TextStyle(
color: Colors.grey,
fontSize: 13
)
)
),
],
)
)
)
),
],
)
),
Container(
padding: EdgeInsets.all(15),
child: Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15.0),
),
elevation: 0.0,
color: Colors.white,
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
padding: EdgeInsets.only(left: 20, bottom: 5, top: 20),
child: Text(
"Frequently Used",
style: new TextStyle(
color: Colors.black,
fontSize: 15,
fontWeight: FontWeight.bold
)
)
),
Divider(),
Container(
padding: EdgeInsets.zero,
height: 210,
width: w,
)
],
)
)
),
Container(
padding: EdgeInsets.all(15),
child: Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15.0),
),
elevation: 0.0,
color: Colors.white,
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
padding: EdgeInsets.only(left: 20, bottom: 5, top: 20),
child: Text(
"Frequently Used",
style: new TextStyle(
color: Colors.black,
fontSize: 15,
fontWeight: FontWeight.bold
)
)
),
Divider(),
Container(
padding: EdgeInsets.zero,
height: 210,
width: w,
)
],
)
)
),
)
]
)
);
}
}
CodePudding user response:
Wrap your column with SingleChildScrollView and widget tree be like
Scaffold
-SingleChildScrollView
- Column
CodePudding user response:
Use SingleChildScrollView To scroll the page.
SingleChildScrollView requires a scroll controller to change your code as follows
class _ServiceDetails extends State<ServiceDetails> {
ScrollController scrollController = ScrollController();
@override
Widget build(BuildContext context) {
var h = MediaQuery.of(context).size.height;
var w = MediaQuery.of(context).size.width;
return Scaffold(
body: Scrollbar(
child: SingleChildScrollView(
scrollDirection: Axis.vertical,
controller: scrollController,
child: Column(
------------------------------
),
),
),
);
}
}