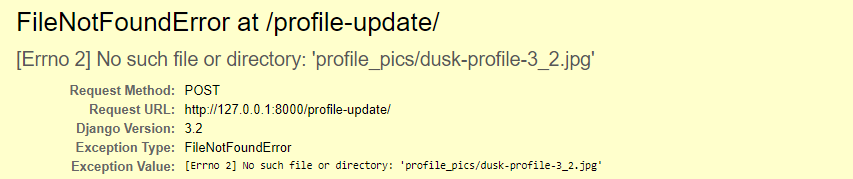
When a user attempts to upload a profile picture this error is displayed. However the image is successfully uploaded to the database and displayed in the app. I believe the error is something to do with the redirection after the form submits but I couldn't figure it out. I recently set my app up with aws s3 buckets so that might also have something to do with it but the images are successfully uploaded and pulled from the bucket so likely un related.
view:
def profile(request):
if request.method == 'POST':
p_form = ProfileUpdateForm(request.POST,
request.FILES,
instance=request.user.profile)
if p_form.is_valid():
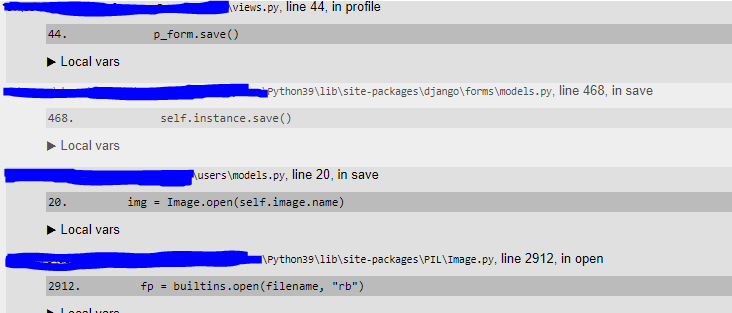
p_form.save()
messages.success(request, f'Your account has been updated!')
return redirect('profile')
else:
p_form = ProfileUpdateForm(instance=request.user.profile)
context = {
'p_form': p_form
}
return render(request, 'users/profile.html', context)
model:
class Profile(models.Model):
image = models.ImageField(default='default.jpg', upload_to='profile_pics')
....
def __str__(self):
return f'{self.user.username} Profile'
def save(self, *args, **kwargs):
super(Profile,self).save(*args, **kwargs)
img = Image.open(self.image.name)
if img.height > 300 or img.width > 300:
output_size = (300, 300)
img.thumbnail(output_size)
img.save(self.image.path)
html
<form method="POST" enctype="multipart/form-data">
{% csrf_token %}
<fieldset >
<legend >Update Profile</legend>
{{ p_form|crispy }}
</fieldset>
<div >
<button type="submit">Update</button>
</div>
</form>
CodePudding user response:
You can use this for resize or compress image.
def compress(image):
im = Image.open(image)
out_put_size = (300,300)
im.thumbnail(out_put_size)
# create a BytesIO object
im_io = BytesIO()
# save image to BytesIO object
im = im.resize([500,500])
#resize image
im = im.convert("RGB")
im = im.save(im_io,'JPEG', quality=50)
# create a django-friendly Files object
new_image = File(im_io, name=image.name)
return new_image
class Profile(models.Model):
image = models.ImageField(default='default.jpg', upload_to='profile_pics')
def save(self, *args, **kwargs):
#image compression start
if self.image:
# call the compress function
new_image = compress(self.image)
# set self.image to new_image
self.image = new_image
#image compression end
super(Profile,self).save(*args, **kwargs)