When I run npm run serve I get the This dependency was not found error, relating to the router that I'm trying to use in the main.js. I don't understand why this happens - the router is created and exported from src/router/router/js file and imported in the main.js file.
main.js:
import App from './App.vue'
import './assets/tailwind.css'
import Vue from 'vue'
import VueRouter from 'vue-router'
import router from 'router/router.js'
Vue.config.productionTip = false
Vue.use(VueRouter);
const app = new Vue({
render: h => h(App),
}).$mount('#app')
app.use(router);
router.js:
import { createRouter, createWebHistory } from 'vue-router'
import Home from '../views/Home.vue'
import About from '../views/About.vue'
const routes = [
{
path: '/home',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: About
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
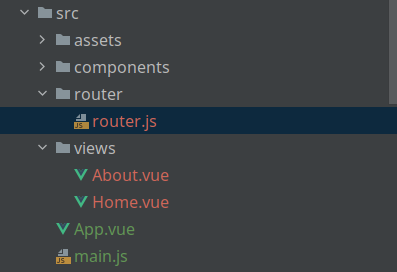
This is my directory structure:
I get this error:
This dependency was not found:
* router/router.js in ./src/main.js
CodePudding user response:
You have not imported the router correctly, it should be like this instead:
import router from '../router/router.js'
Normally it should work now.
CodePudding user response:
I change import to
import router from `./router/router.js
And also made new project with Vue 3 (was used Vue 2 for this one), where I installed vue-router@next. Then I followed this tutorial: https://www.vuemastery.com/blog/vue-router-a-tutorial-for-vue-3/
Changed main.js:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/router.js'
createApp(App).use(router).mount('#app')