I am creating a LaunchScreen that has a centered image. I want the image to be 0.7 of the width in portrait orientation and 0.7 of the height in landscape orientation, so the image is the same size in both orientations, but relative to device size (smaller on iPhones and larger on iPads).
I can do one of those constraints but not both. For example, if I make it 0.7 of the width in portrait then it looks good in portrait but then oversized in landscape, and vice versa.
How do I create such autolayout purely in interface builder? (I'm assuming launch screens must only use IB.)
CodePudding user response:
You need to make constraints in respective of the view. For that, you need to follow the steps mentioned below :
- Select your imageView.
- Hold the control key and move your cursor to the main view.
- Now click Equal widths constraint and give it the desired multiplier.
- Repeat the above steps for the Equal Height constraint.
- You are ready to go.
CodePudding user response:
To make this work requires adding the equal widths constraints (per @Saumya Gautam's answer - welcome to SO!) but requires a little more tweaking to give the results.
- Create equal width constraints to desired percentage (image to super view).
- Update constraints: set one of them to "less than or equal" relation and set the other at a priority less than the first, e.g. 900.
- Create aspect ratio (1:1) constraint on image.
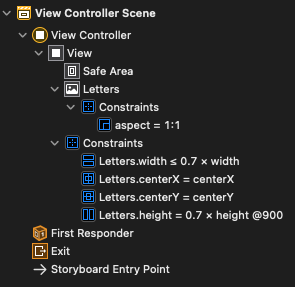
Constraints:
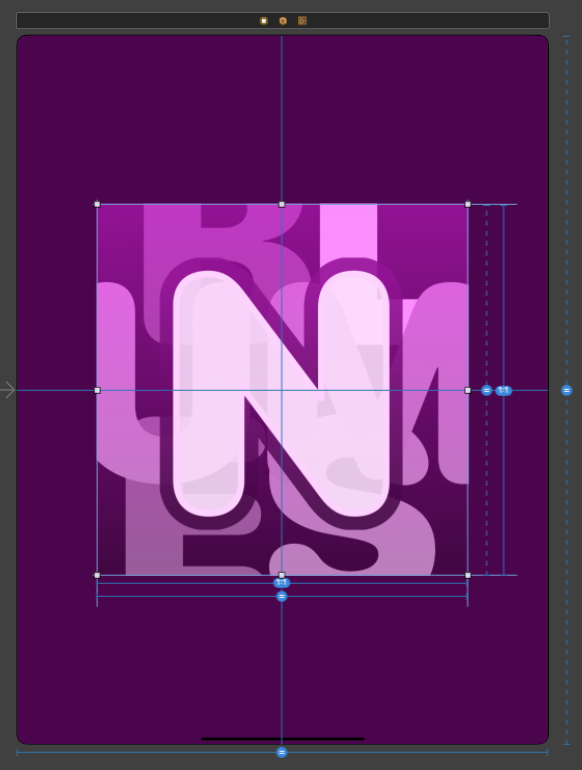
Result, in portrait:
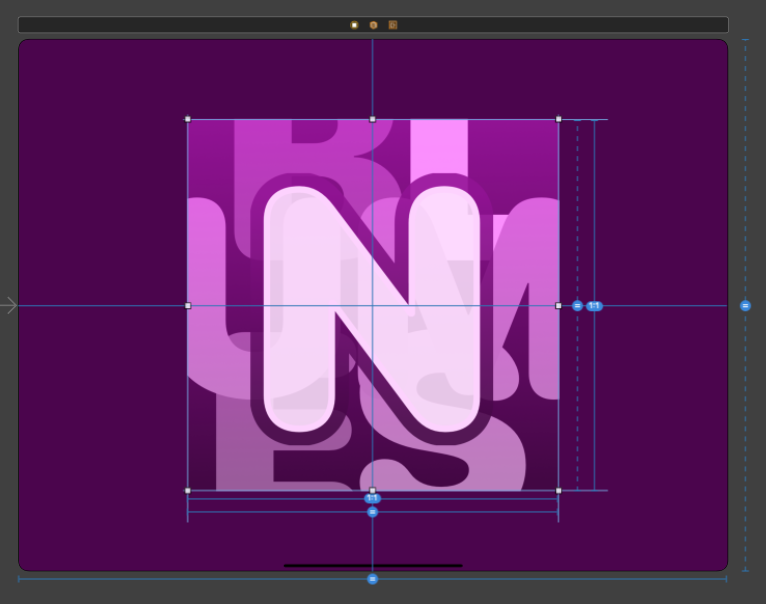
In landscape: