My vue-cli version is 4.5.15, but it cannot resolve @ as ./src and all paths using '@' are not found. Why did this happen and how could I solve it?
CodePudding user response:
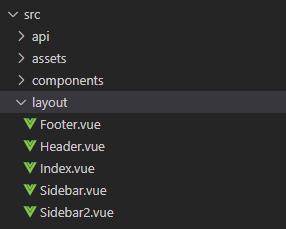
Your statement tries to import a file which does not exist: import Layout from '@/layout' would work with layout.vue or layout/index.js, neither of which is present.
To fix this, you can either import the single components with their full path (as mentioned in @wittgenstein's comment): import Footer from '@/layout/Footer'
Or you can create layout/index.js which exposes all components inside the directory:
import Footer from './Footer.vue'
import Header from './Header.vue'
...
export default {
Footer, Header, ...
}
Then you can import components like that: import { Footer, Header } from '@/layout
CodePudding user response:
It is not possible to import a folder, you will have to import a single file from the layout folder:
import Footer from "@/Layout/Footer.vue"
import Header from "@/Layout/Header.vue"
import Index from "@/Layout/Index.vue"
import Sidebar from "@/Layout/Sidebar.vue"
import Sidebar2 from "@/Layout/Sidebar2.vue"
If you want to import every file, you will have to this all manually, because you cannot import a folder.
Hope this will work for you!