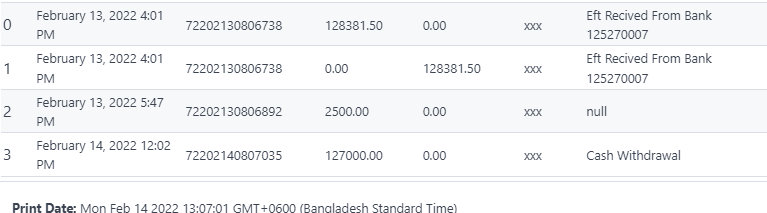
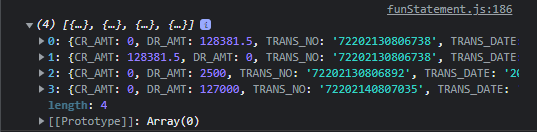
I'm using innerhtmal for output but the problem is it shows 1 less value the array I cant find the problem.


await fetch(urlbody, bodyrequestOptions)
.then((response) => response.json())
.then((payload) => {
console.log(payload)
payload.map(({
TRANS_NO,
TRANS_DATE,
DR_AMT,
CR_AMT,
PARTICULAR
}, index) => {
/* Calculatation*/
oprningbalance = CR_AMT
oprningbalance -= DR_AMT
document.getElementById('output2').innerHTML = `<tr>
<td>${index 1}</td>
<td >${moment(TRANS_DATE).format('LLL')}</td>
<td >${TRANS_NO}</td>
<td >${DR_AMT.toFixed(2)}</td>
<td >${CR_AMT.toFixed(2)}</td>
<td >${oprningbalance.toFixed(2)}</td>
<td >${PARTICULAR}</td>
</tr>`
total_dr = DR_AMT
total_cr = CR_AMT
})
CodePudding user response:
Try this instead
document.getElementById('output2').innerHTML = payload.map(({TRANS_NO,TRANS_DATE,DR_AMT,CR_AMT,PARTICULAR}, index) => {
/* Calculatation*/
oprningbalance = CR_AMT
oprningbalance -= DR_AMT
total_dr = DR_AMT
total_cr = CR_AMT
return `<tr>
<td>${index 1}</td>
<td >${moment(TRANS_DATE).format('LLL')}</td>
<td >${TRANS_NO}</td>
<td >${DR_AMT.toFixed(2)}</td>
<td >${CR_AMT.toFixed(2)}</td>
<td >${oprningbalance.toFixed(2)}</td>
<td >${PARTICULAR}</td>
</tr>`
}).join("")
