<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="bottom">
<ImageView
android:id="@ id/imageView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/dp_16"
android:layout_marginTop="@dimen/dp_12"
android:src="@drawable/ic_top_log"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@ id/imageView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/dp_4"
android:src="@drawable/ic_top_log_p"
app:layout_constraintBottom_toBottomOf="@ id/imageView4"
app:layout_constraintStart_toEndOf="@ id/imageView4"
app:layout_constraintTop_toTopOf="@ id/imageView4" />
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/textView9"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/imageView4">
// this part we have to divide in two part
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
This my code i want to divide in two part equal part i have tired but it not showing in two part please help me how to divide ConstraintLayout in to two equal part vertically .
CodePudding user response:
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/textView9"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/imageView4">
<LinearLayout
android:id="@ id/linear1"
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="vertical"
app:layout_constraintBottom_toTopOf="@id/linear2"
app:layout_constraintTop_toTopOf="parent">
<!--Do Your Stuff -->
</LinearLayout>
<LinearLayout
android:id="@ id/linear2"
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@id/linear1">
<!--Do Your Stuff-->
</LinearLayout>
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
app:layout_constraintBottom_toBottomOf="@id/linear1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@id/linear2" />
</androidx.constraintlayout.widget.ConstraintLayout>
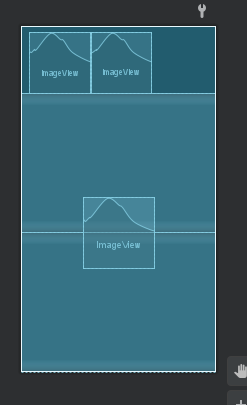
Preview
You can replace any view instead of LinearLayout too.