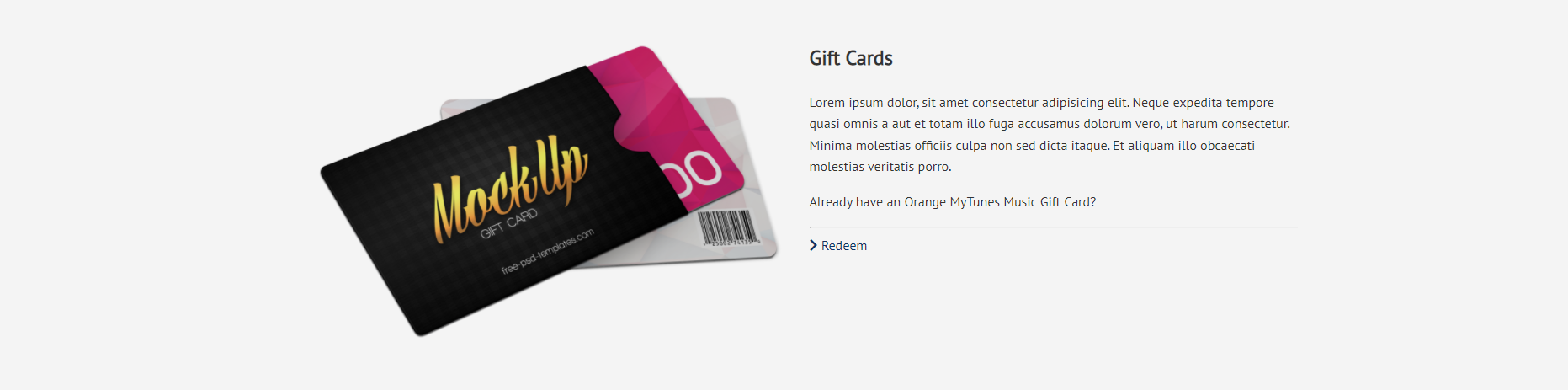
How can I achieve such a layout I am new to web dev and I got stuck for quite a while trying to figure out how can I do it? I have only worked with column layout with flexbox, this looks like it have a combination of other properties.
This is my html code:
<div class = "container">
<div class = "card">
<img src="images/cards.png">
<h2>Gift Cards</h2>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Neque expedita tempore quasi omnis a aut et totam illo fuga accusamus dolorum vero, ut harum consectetur. Minima molestias officiis culpa non sed dicta itaque. Et aliquam illo obcaecati molestias veritatis porro.
</p>
<p>Already have an Orange MyTunes Music Gift Card?</p>
<hr>
<a href="#">>Redeem</a>
</div>
</div>
CodePudding user response:
You need to flex:
.card{
display: flex;
justify-content: center;
gap: 20px;
margin-top: 20px;
}
.img{
width: 40%;
}
img{
width: 100%;
}
.text{
width: 40%;
}
.text p{
font-size: 12px;
}<div >
<div >
<img src="https://s6.uupload.ir/files/magearray-giftcard-icon_n30.png">
</div>
<div >
<h2>Gift Cards</h2>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Neque expedita tempore quasi omnis a aut et totam illo fuga accusamus dolorum vero, ut harum consectetur. Minima molestias officiis culpa non sed dicta itaque. Et aliquam illo obcaecati molestias
veritatis porro.
</p>
<p>Already have an Orange MyTunes Music Gift Card?</p>
<hr>
<a href="#">>Redeem</a>
</div>
</div>CodePudding user response:
.card {
display: flex;
flex-direction: column;
flex-wrap: wrap;
justify-content: center;
align-items: center;
height: 400px;
}
.card img {
height: 400px;
max-width:50%;
}<div class = "container">
<div class = "card">
<img src="https://www.unfe.org/wp-content/uploads/2019/04/SM-placeholder.png">
<h2>Gift Cards</h2>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Neque expedita tempore quasi omnis a aut et totam illo fuga accusamus dolorum vero, ut harum consectetur. Minima molestias officiis culpa non sed dicta itaque. Et aliquam illo obcaecati molestias veritatis porro.
</p>
<p>Already have an Orange MyTunes Music Gift Card?</p>
<hr>
<a href="#">>Redeem</a>
</div>
</div>Not the best approach however, I suggest you change HTML code to be like this:
.card {
display: flex;
justify-content: center;
align-items: center;
}
.card-img {
width: 50%;
display: flex;
align-items: center;
}
.card-img img {
width: 100%;
}
.card-body {
width: 50%
}<div >
<div >
<div >
<img src="https://s6.uupload.ir/files/giftcard_scrj.png">
</div>
<div >
<h2>Gift Cards</h2>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Neque expedita tempore quasi omnis a aut et totam illo fuga accusamus dolorum vero, ut harum consectetur. Minima molestias officiis culpa non sed dicta itaque. Et aliquam illo obcaecati molestias
veritatis porro.
</p>
<p>Already have an Orange MyTunes Music Gift Card?</p>
<hr>
<a href="#">>Redeem</a>
</div>
</div>
</div>