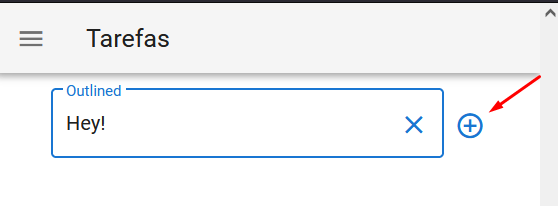
I Could not find a way to change the icon size when it is inserted as "append-outer-icon"
<div>
<v-col
cols="12"
>
<v-text-field
v-model="message4"
label="Outlined"
outlined
clearable
append-outer-icon="mdi-plus-circle-outline large"
></v-text-field>
</v-col>
</div>
CodePudding user response:
You can use slot for that icon, check documentation https://vuetifyjs.com/en/api/v-text-field/#events append-outer slot is what you need, you can pass v-icon into it and change size of icon by prop described in v-icon documentation.
CodePudding user response:
One way to do that is with CSS. The icon's size is set by font-size:
.v-input__icon.v-input__icon--append-outer i {
font-size: 48px;
}