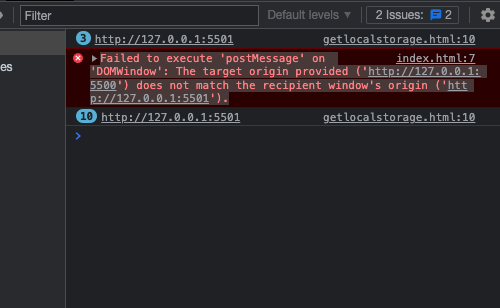
Im trying to follow this article that teaches us how to share localstorage data between domains if you have an iframe embedded.
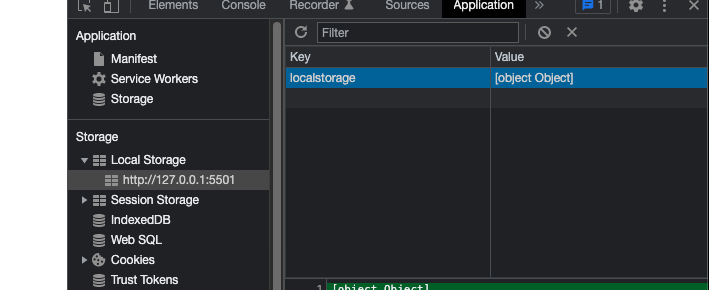
And in localhost 5501 localstorage tab:
CodePudding user response:
The script tag is before the iframe tag. It is also executed before the iframe is created. Hence, searching for ifr returns null and null does not have a contentWindow, which throws an error. You will need to postpone the JS execution after the page load, like this:
<!DOCTYPE html>
<html lang="en">
<head>
<script>
function postCrossDomainMessage(msg) {
var win = document.getElementById("ifr").contentWindow;
win.postMessage(msg, "http://127.0.0.1:5500/");
}
function load() {
var postMsg = { login: "user" }; // this is just example
postCrossDomainMessage(postMsg);
}
</script>
<script src="index.js"></script>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body onl oad="load()">
<iframe
style="display: none"
src="http://127.0.0.1:5501/getlocalstorage.html"
id="ifr"
></iframe>
<h1>http://127.0.0.1:5500/index.html</h1>
</body>
</html>
Note that the load function is not executed in the script tag, only defined. It is the onload event defined in body that triggers it.
EDIT
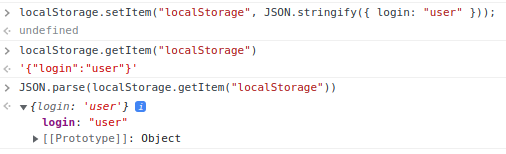
The line of localStorage.setItem("localstorage", event.data); stores an item into localStorage with the key of 'localStorage' and the value of [Object object], because into localStorage you will store strings. So, you will need to stringify the object that you have. So, you will need to do something like
localStorage.setItem("localstorage", JSON.stringify(event.data));
And you can read from it via
JSON.parse(localStorage.getItem("localStorage"))
Example