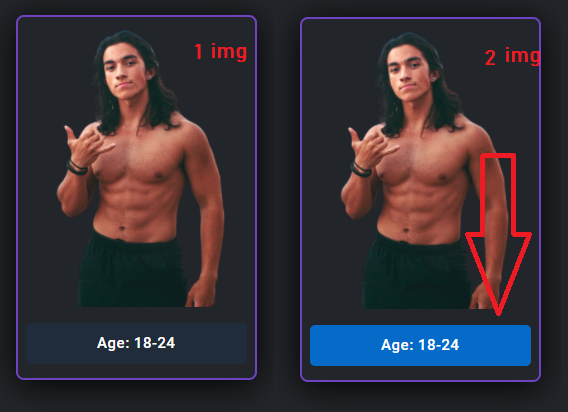
How can I get button focus when hovering over a card in Bootsrap in any place. Currently, the button focus requires hovering over the button. I would like to get the effect as in the photo two after hovering over any place in card.
Code:
<style>
.hovernow {
transition: box-shadow 0.3s ease-in-out;
}
.hovernow:hover {
box-shadow: 0 5px 35px rgba(0, 0, 0, 1);
border:2px solid #3E7DC0;
}
</style>
<div >
<a href="#">
<div style="border:2px solid #6f42c1;">
<!-- Image -->
<img src="{% static 'assets/images/persons/5.png' %}" alt="">
<button >Age: 18-24</button>
</div>
</a>
</div>
CodePudding user response:
U cant't use button in a tag.
No, it isn't valid HTML5 according to the HTML5 Spec Document from W3C:
try like this:
<div >
<a href="#">
<div style="border:2px solid #6f42c1;">
<!-- Image -->
<img src="{% static 'assets/images/persons/5.png' %}" alt="">
<span >Age: 18-24</span>
</div>
</a>
</div>
CodePudding user response:
I think you need some JS here to set button focus on hover. Maybe something like this:
$(document).ready(function(){
$('div.hovernow').mouseover(function(){
$(this).children().closest('button').focus();
});
});