I have a Dialog Box that has a top Bar which is blue and uses the mat-dialog class and gets some styling from the mat-dialog-container. The problem is the default style of
mat-dialog-container {
display: block;
padding: 24px;
border-radius: 4px;
box-sizing: border-box;
overflow: auto;
outline: 0;
width: 100%;
height: 100%;
min-height: inherit;
max-height: inherit;
}
I can get rid of this by create my own panel class and apply it to the dialog and ng-deep
::ng-deep .my-custom-dialog-class {
mat-dialog-container {
padding: 0;
}
}
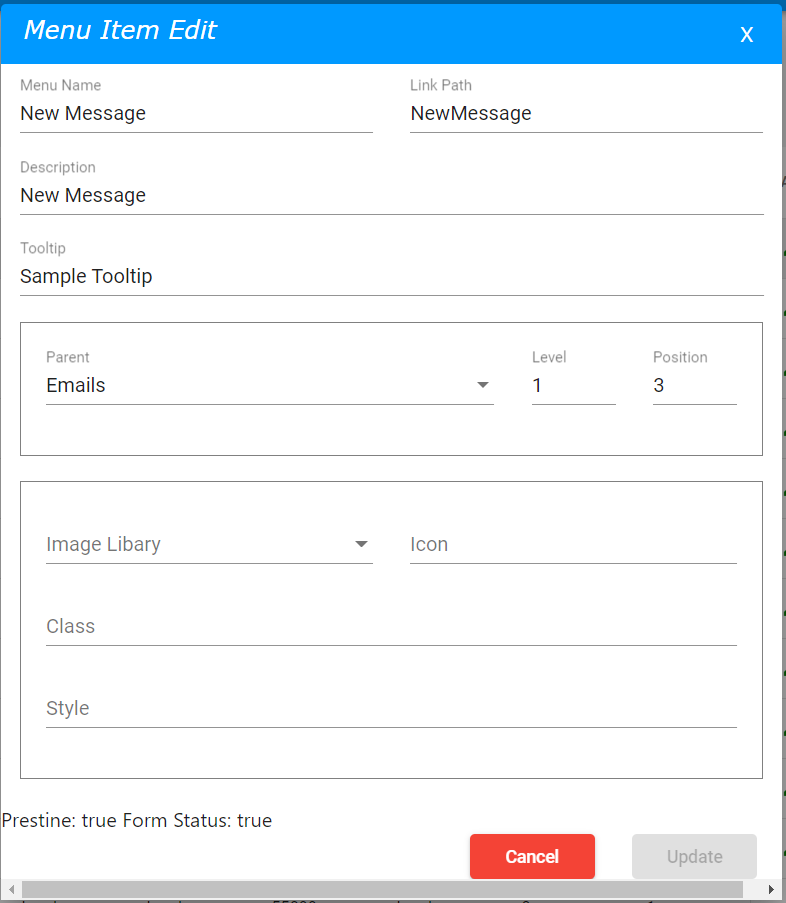
That fixes my padding but creates a new problem which is i get a scroll bar on the buttom of the dialog window. How can I avoid this or is there another way other then to do the ng-deep ? The form has not changed in size only the padding was set to 0 and i get the scroll bar even so there is nothing to scroll ? Below is a screen shot of what it looks with the padding set to 0 for the container.
CodePudding user response:
Try overflow-x:hidden in mat-dialog-container.