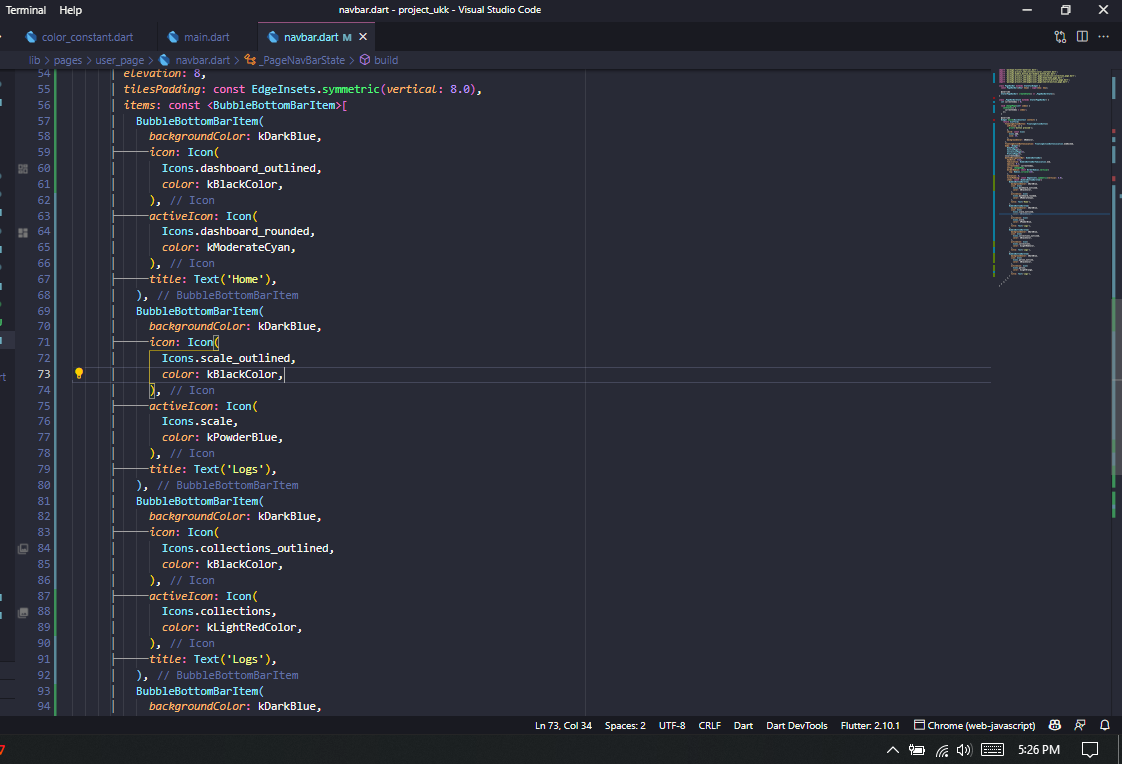
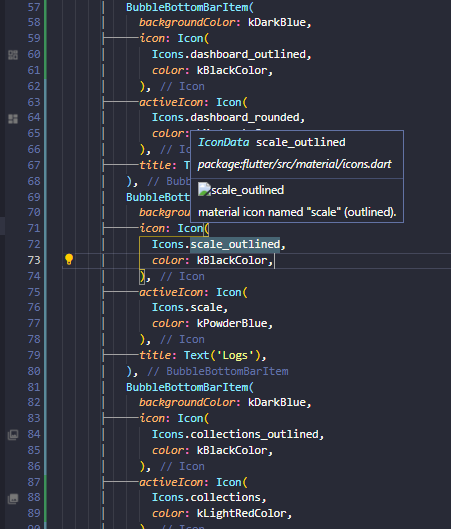
When you use vscode and call Icon(Icons."the icon") to your code, the icon always showed up in the code line number section right (I don't about Android Studio). The scale icon that I called doesn't appear on the side, then when I hover my cursor, the scale image is broken. how do I fix it?
This is the code
import 'package:flutter/material.dart';
import 'package:project_ukk/constants/color_constant.dart';
import 'package:bubble_bottom_bar/bubble_bottom_bar.dart';
import 'package:project_ukk/pages/user_page/collection/collection_page.dart';
import 'package:project_ukk/pages/user_page/home/home_page.dart';
import 'package:project_ukk/pages/user_page/profile/profile_page.dart';
import 'package:project_ukk/pages/user_page/search/auction_page.dart';
class PageNavBar extends StatefulWidget {
const PageNavBar({Key? key}) : super(key: key);
@override
State<PageNavBar> createState() => _PageNavBarState();
}
class _PageNavBarState extends State<PageNavBar> {
int currentIndex = 0;
void changePage(int? index) {
setState(() {
currentIndex = index!;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
floatingActionButton: FloatingActionButton(
onPressed: () {
print('button pressed');
},
child: const Icon(
Icons.add,
size: 35,
),
backgroundColor: kRedColor,
),
floatingActionButtonLocation: FloatingActionButtonLocation.endDocked,
body: <Widget>[
HomePage(0),
AuctionPage(1),
CollectionPage(2),
ProfilePage(3),
][currentIndex],
bottomNavigationBar: BubbleBottomBar(
hasNotch: true,
fabLocation: BubbleBottomBarFabLocation.end,
opacity: 0.2,
currentIndex: currentIndex,
onTap: changePage,
borderRadius: const BorderRadius.vertical(
top: Radius.circular(16),
),
elevation: 8,
tilesPadding: const EdgeInsets.symmetric(vertical: 8.0),
items: const <BubbleBottomBarItem>[
BubbleBottomBarItem(
backgroundColor: kDarkBlue,
icon: Icon(
Icons.dashboard_outlined,
color: kBlackColor,
),
activeIcon: Icon(
Icons.dashboard_rounded,
color: kModerateCyan,
),
title: Text('Home'),
),
BubbleBottomBarItem(
backgroundColor: kDarkBlue,
icon: Icon(
Icons.scale_outlined,
color: kBlackColor,
),
activeIcon: Icon(
Icons.scale,
color: kPowderBlue,
),
title: Text('Logs'),
),
BubbleBottomBarItem(
backgroundColor: kDarkBlue,
icon: Icon(
Icons.collections_outlined,
color: kBlackColor,
),
activeIcon: Icon(
Icons.collections,
color: kLightRedColor,
),
title: Text('Logs'),
),
BubbleBottomBarItem(
backgroundColor: kDarkBlue,
icon: Icon(
Icons.person_outline,
color: kBlackColor,
),
activeIcon: Icon(
Icons.person,
color: kLightOrange,
),
title: Text('Logs'),
)
],
),
);
}
}
CodePudding user response:
This problem is not related to Flutter or Dart in any way - that's the IDE issue you are using (it seems that you are using Visual Studio Code).
In fact, this is a known issue that is mentioned in the Flutter context here and globally here.