I would like to change the text that comes as "Thor: Ragnarok" to "THOR (RAGNAROK)" but I don't know how to do it. The information that comes from the movies comes from an external API that brings the name of that movie that way but I want to change it so that it shows the other way. Any ideas?
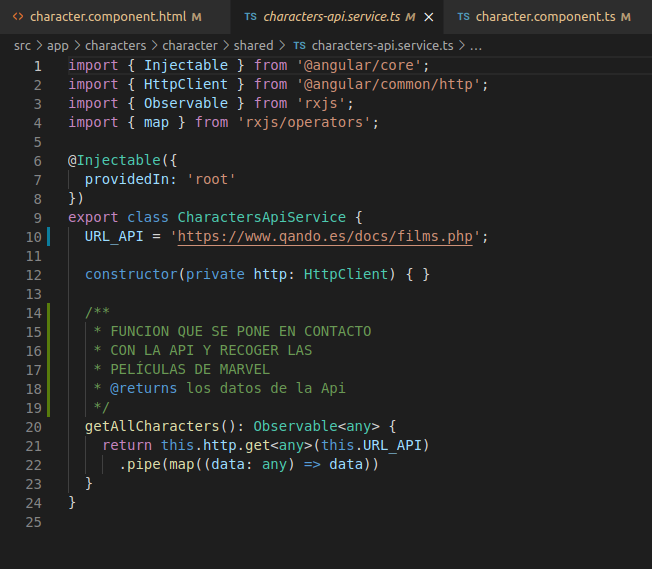
Attached photo of how the Api arrives.
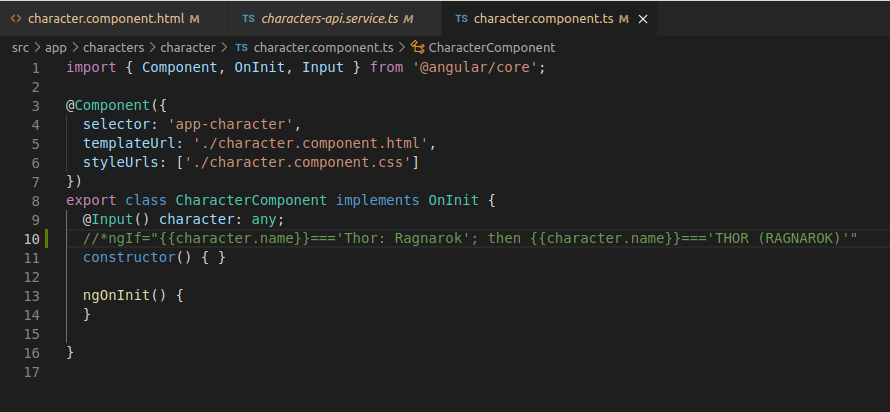
Then the information comes to character in this way. What looks like a comment is something I tried but didn't work.
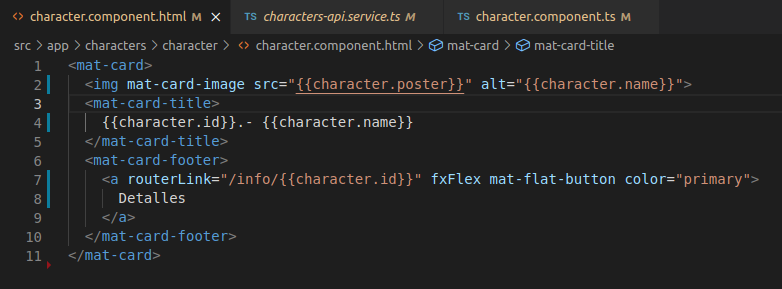
And this is the html.
CodePudding user response:
Create a function to change the text, something like this
fromatName(str: string) {
if(!str)
return str;
..... code to format your text....
}
In your html:
<mat-card-title>
{{charater.id}} {{fromatName(character.name)}}
</mat-card-title>
CodePudding user response:
Assuming your componente call the service:
ngOnInit() {
this.service.getAllCharacters().subscribe(characters => {
characters.forEach(c => c.name = c.name.toUpperCase());
this.characters = characters;
}
}