I have implement a login page with Angular Material. The issue is that the style overflow: hidden and the show password button doesn't works. If if click the button twice, the webpage loads again, but it shouldn't be so. I'm very new in Angular and flexbox. Therefore it would be very helpful if everybody could explain me the issue.
Thanks a lot.
my template:
<mat-card>
<mat-card-title>Login</mat-card-title>
<mat-card-content>
<form>
<p ></p>
<p>
<mat-form-field appearance="fill">
<mat-label>Enter your username</mat-label>
<input matInput type="text">
</mat-form-field>
</p>
<p>
<mat-form-field appearance="fill">
<mat-label>Enter your password</mat-label>
<input matInput [type]="hide ? 'password' : 'text'">
<button mat-icon-button matSuffix (click)="hide = !hide" [attr.aria-label]="'Hide password'"
[attr.aria-pressed]="hide">
<mat-icon>{{hide ? 'visibility_off' : 'visibility'}}</mat-icon>
</button>
</mat-form-field>
</p>
<div >
<button type="submit" mat-button>Login</button>
</div>
</form>
</mat-card-content>
</mat-card>
my stylesheet
:host {
display: flex;
align-items: flex-center; /*This style isn't work*/
overflow: hidden;/*This also*/
justify-content: center;
margin: 100px 0;
}
.mat-form-field {
width: 100%;
min-width: 300px;
}
mat-card-title,
mat-card-content {
display: flex;
justify-content: center;
}
.button {
display: flex;
justify-content: flex-end;
}
.spacer{
height: 25px;
}
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule } from '@angular/material/button';
import { MainNavComponent } from './main-nav/main-nav.component';
import { LayoutModule } from '@angular/cdk/layout';
import { MatToolbarModule } from '@angular/material/toolbar';
import { MatSidenavModule } from '@angular/material/sidenav';
import { MatIconModule } from '@angular/material/icon';
import { MatListModule } from '@angular/material/list';
import { MatTooltipModule } from '@angular/material/tooltip';
import { MatCardModule } from '@angular/material/card';
import { MatFormFieldModule } from '@angular/material/form-field';
import { MatInputModule } from '@angular/material/input';
import { AppRoutingModule } from './app-routing.module';
import { LoginComponent } from './login/login.component';
import { AccountComponent } from './account/account.component';
import { FlexLayoutModule } from '@angular/flex-layout';
@NgModule({
declarations: [
AppComponent,
MainNavComponent,
LoginComponent,
AccountComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
LayoutModule,
MatToolbarModule,
MatSidenavModule,
MatIconModule,
MatListModule,
MatTooltipModule,
AppRoutingModule,
MatCardModule,
MatFormFieldModule,
MatInputModule,
FlexLayoutModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
package.json
{
"name": "zeiterfassung",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"watch": "ng build --watch --configuration development",
"test": "ng test"
},
"private": true,
"dependencies": {
"@angular/animations": "~13.0.0",
"@angular/cdk": "^13.2.3",
"@angular/common": "~13.0.0",
"@angular/compiler": "~13.0.0",
"@angular/core": "~13.0.0",
"@angular/flex-layout": "^13.0.0-beta.38", ----> here is flexbox
"@angular/forms": "~13.0.0",
"@angular/material": "^13.2.2",
"@angular/platform-browser": "~13.0.0",
"@angular/platform-browser-dynamic": "~13.0.0",
"@angular/router": "~13.0.0",
"bootstrap": "^3.4.1",
"rxjs": "~7.4.0",
"tslib": "^2.3.0",
"zone.js": "~0.11.4"
},
"devDependencies": {
"@angular-devkit/build-angular": "~13.0.4",
"@angular/cli": "~13.0.4",
"@angular/compiler-cli": "~13.0.0",
"@types/jasmine": "~3.10.0",
"@types/node": "^12.11.1",
"jasmine-core": "~3.10.0",
"karma": "~6.3.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage": "~2.0.3",
"karma-jasmine": "~4.0.0",
"karma-jasmine-html-reporter": "~1.7.0",
"typescript": "~4.4.3"
}
}
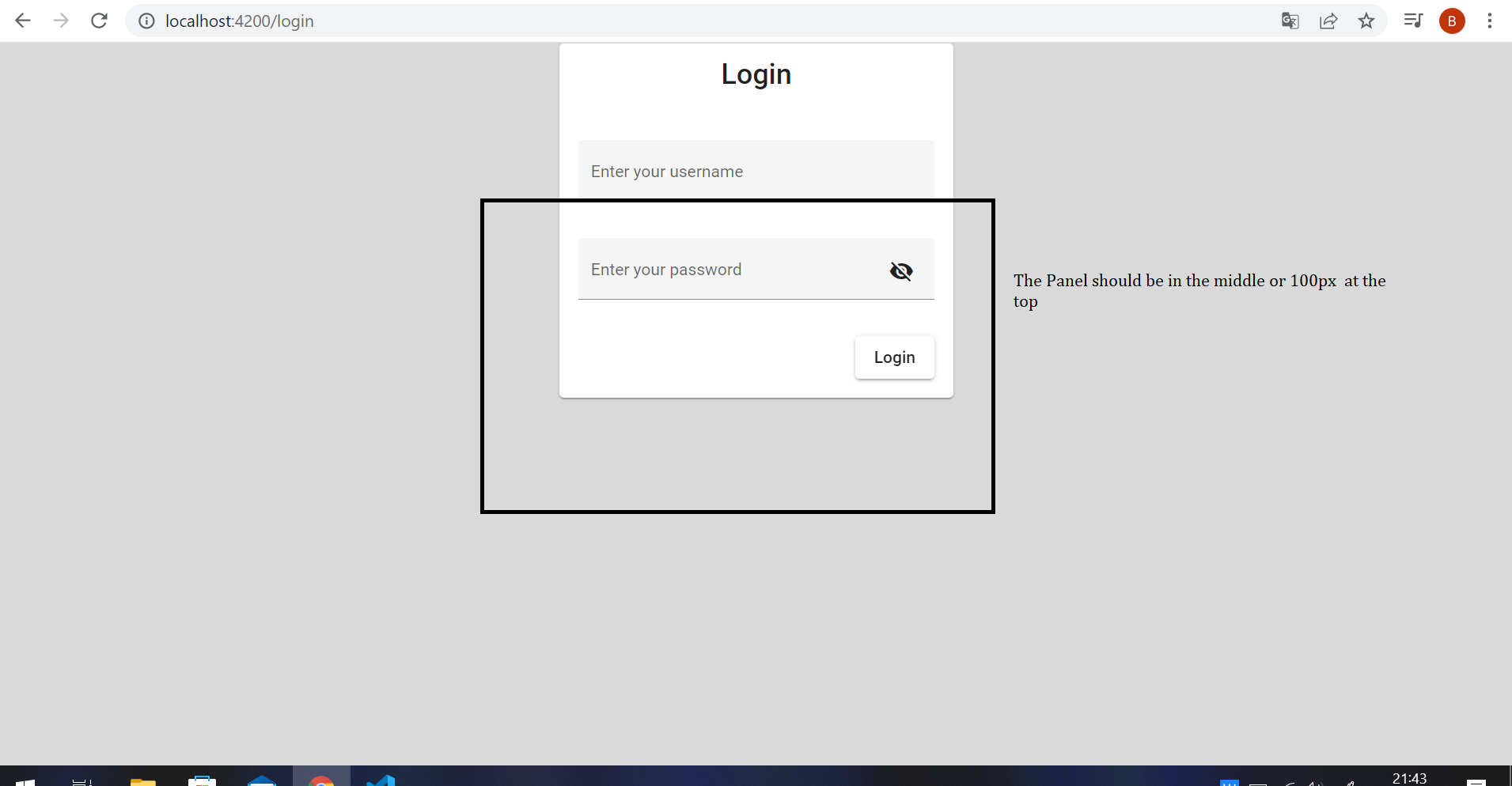
Here is a Screenshot how it should look:

CodePudding user response:
I think you are facing the issue because you have not given type in the visibility toggle button. It should be mentioned as type="button". Please check the following link for working sample.
