It's easy to understand what I want to do by looking at the following screenshots.
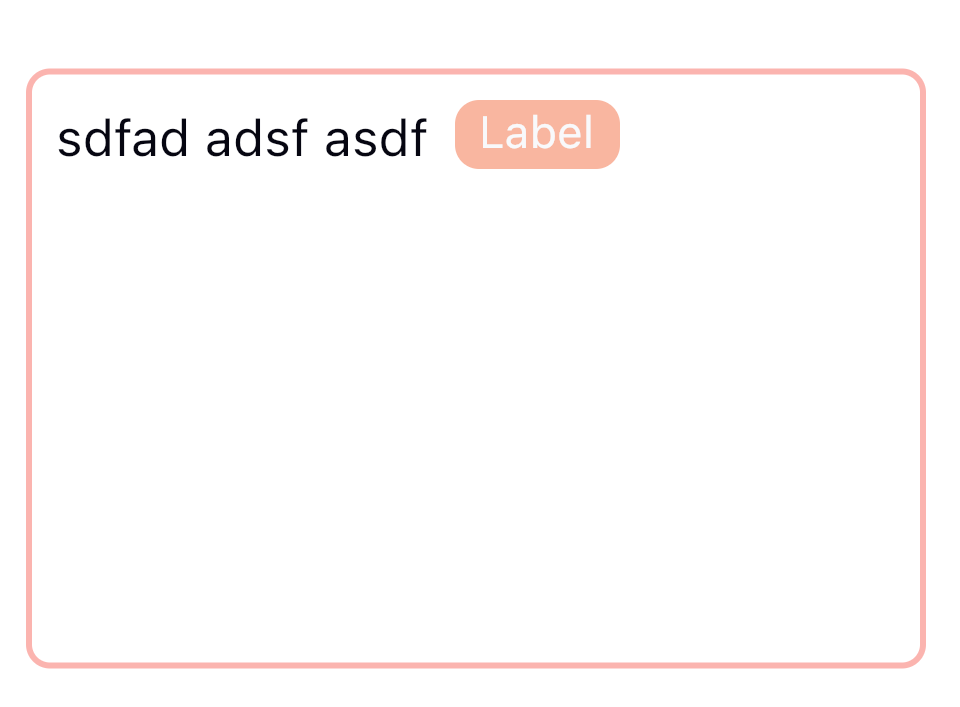
When there isn't too much text, I want the label to snuggle up to it.

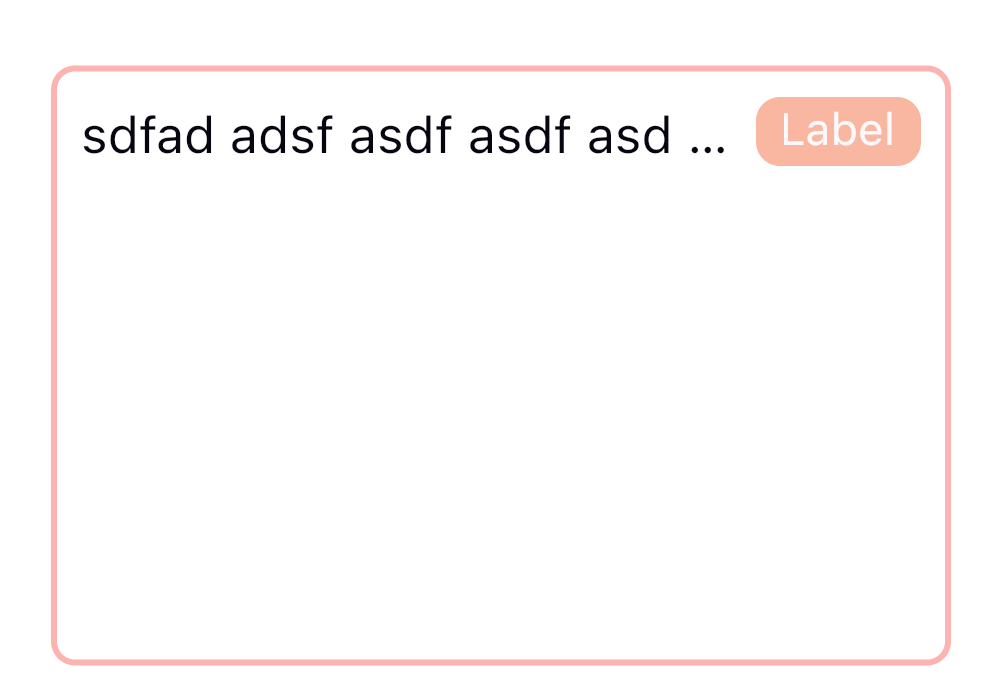
When the text doesn't fit completely on one line, I want it to overflow like in the screenshot.

Has anyone encountered a similar problem and knows how to do it in the proper way?
UPDATE 1 What have I already tried?
- RichText
RichText(
overflow: TextOverflow.ellipsis,
text: TextSpan(
children: [
TextSpan(...),
WidgetSpan(
child: ...,
),
],
),
)
Row with Expanded. As a result, as expected, the label is no longer pinned to the text.
Row( children: [ Expanded( child: Text( text, overflow: TextOverflow.ellipsis, ), ), Label(), ], ),
CodePudding user response:
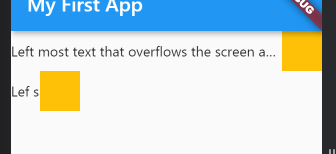
I am using Row with Flexible<Text> to handle this case.
Row(
children: [
Flexible(
child: Text(
"Left most text that overflows the screen and creates an ellipsis",
maxLines: 1,
overflow: TextOverflow.ellipsis,
softWrap: false,
),
),
Container(
width: 40,
height: 40,
color: Colors.amber,
)
],
),