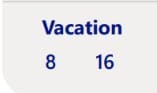
Suppose I want to achieve something like this in flutter how can i do this?
note: first digit(8) should be exactly aligned below first letter of above word (v of vacation) and similarly last digit(6) should be exactly aligned below last letter of above word (n of vacation).
So far i am trying to do it like this and have been unsuccessful.
Column(
mainAxisSize: MainAxisSize.min,
children: [
const Text("Vacation"),
SizedBox(height: 10),
Row(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: const [
Text("8"),
Text("16"),
],
)
],
);
CodePudding user response:
You can set each Text inside a Expanded Widget, Expanded makes each object to take as much space as it can in order to spread
Row(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: const [
Expanded( child: Text("8"),),
Expanded( child: Text("16"),),
],
)
Hope that works
CodePudding user response:
Wrap your column with IntrinsicWidth and remove mainAxisSize from Row.