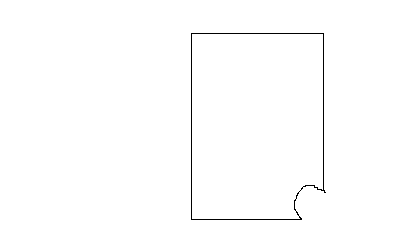
i am trying to make layout like this
i need the bottomRight corner at other side ..
i tried this but it does not work
Container(
width: 200
height: 200
decoration: BoxDecoration(
borderRadius: const BorderRadius.only(bottomRight:
Radius.circular(40),),),
color: Colors.deepPurple[900]!,
),
),
does it possible in flutter frame work ?
CodePudding user response:
You can follow this ClipPath
class CustomCornerClipPath extends CustomClipper<Path> {
final double cornerR;
const CustomCornerClipPath({this.cornerR = 16.0});
@override
Path getClip(Size size) => Path()
..lineTo(size.width, 0)
..lineTo(
size.width,
size.height - cornerR,
)
..arcToPoint(
Offset(
size.width - cornerR,
size.height,
),
radius: Radius.circular(cornerR),
clockwise: false,
)
..lineTo(0, size.height);
@override
bool shouldReclip(covariant CustomClipper<Path> oldClipper) => false;
}
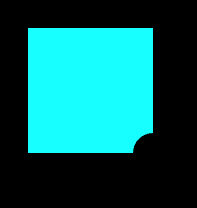
And use
ClipPath(
clipper: const CustomCornerClipPath(),
child: Container(
height: 100, //based on your need
width: 100,
color: Colors.cyanAccent,
),
),