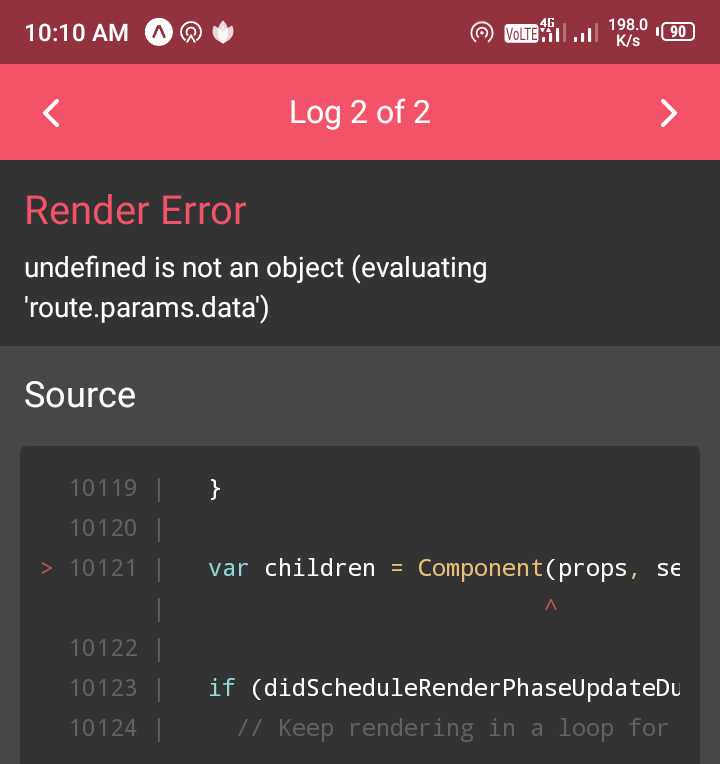
I'm not so experienced in React Native, I'm working on my app and I'm getting this error but I don't know how I can solve it. Please help.
Below is part of my code:
const HomeScreen = ({ route, navigation }) => {
const [{ ios, appSettings, rtl_support }, dispatch] = useStateValue();
const [categoryData, setCategoryData] = useState({ 0:
route.params.data });
const [currentCategory, setCurrentCategory] = useState([]);
const [loading, setLoading] = useState(false);
const [bottomLevel, setBottomLevel] = useState(false);
CodePudding user response:
You are not passing data parameter to Home screen component that's why it mentioning it as undefined.
You must use your code in this way in order to ignore errors
const HomeScreen = ({ route, navigation }) => {
const { data } = route.params; // Here data prop can be undefined if you not pass it to this component as parameter
// navigation.navigate('HomeScreen', {data: 'whatever'})
const [{ ios, appSettings, rtl_support }, dispatch] = useStateValue();
const [categoryData, setCategoryData] = useState({ 0: data });
const [currentCategory, setCurrentCategory] = useState([]);
const [loading, setLoading] = useState(false);
const [bottomLevel, setBottomLevel] = useState(false);
}
Updated
If this is the first screen then you don't need to use route.
const HomeScreen = ({ navigation }) => {
const [{ ios, appSettings, rtl_support }, dispatch] = useStateValue();
const [categoryData, setCategoryData] = useState({ 0: 'whatever here' });
const [currentCategory, setCurrentCategory] = useState([]);
const [loading, setLoading] = useState(false);
const [bottomLevel, setBottomLevel] = useState(false);
}
I hope you got it!