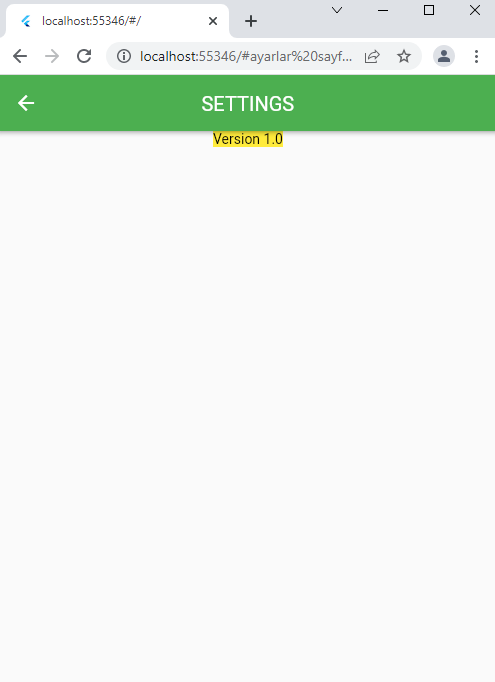
I need to spread the backround color of the "version" text shown in the picture to the left and right of the screen.
import "package:flutter/material.dart";
class AyarlarSayfasi extends StatefulWidget {
const AyarlarSayfasi({Key? key}) : super(key: key);
@override
_AyarlarSayfasiState createState() => _AyarlarSayfasiState();
}
class _AyarlarSayfasiState extends State<AyarlarSayfasi> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("SETTINGS"),
centerTitle: true,
backgroundColor: Colors.green,
),
body: Container(
child: Center(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text(
"Version 1.0",
style: TextStyle(
backgroundColor: Colors.yellow, color: Colors.black),
),
],
),
),
),
);
}
}
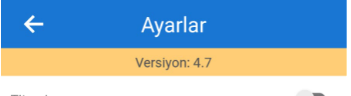
In short, how can I make it look like in this picture?
CodePudding user response:
I got the solution by trying :
import 'dart:html';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.white,
body: Column(
children: [
Container(
width: double.infinity,
height: 40,
color: Colors.amber,
child: Center(
child: Text("Version 1.0"),
),
),
],
)),
);
}
}
CodePudding user response:
Try this:
class AyarlarSayfasi extends StatefulWidget {
const AyarlarSayfasi({Key? key}) : super(key: key);
@override
_AyarlarSayfasiState createState() => _AyarlarSayfasiState();
}
class _AyarlarSayfasiState extends State<AyarlarSayfasi> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Ayarlar"),
centerTitle: true,
),
body: Column(
children: [
Container(
width: double.infinity,
padding: EdgeInsets.symmetric(horizontal: 10.0, vertical: 10.0),
color: Colors.orange[200],
child: Text(
"Versiyon 4.7",
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.grey,
),
),
),
],
),
);
}
}