I have a useRef targeting a div to access the scroll property. What type will be it for a scroll.
code:
const scrollRef = useRef<any>(null);
const onClickScroll = (scrollOffset: any) => {
scrollRef.current.scrollLeft = scrollOffset;
};
//some code
return(
<div className={styles.book__container} ref={scrollRef}>
//some code
</div>
)
I tried using but doesn't work.
CodePudding user response:
try
const scrollRef = useRef<HTMLDivElement>(null);
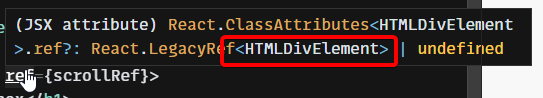
If you don't know what is the type, you can hover the ref
CodePudding user response:
HTMLDivElement | null it seems:
const scrollRef = useRef<HTMLDivElement | null>(null);
You might also want to use only HTMLDivElement so you don't have to spam ! everywhere.