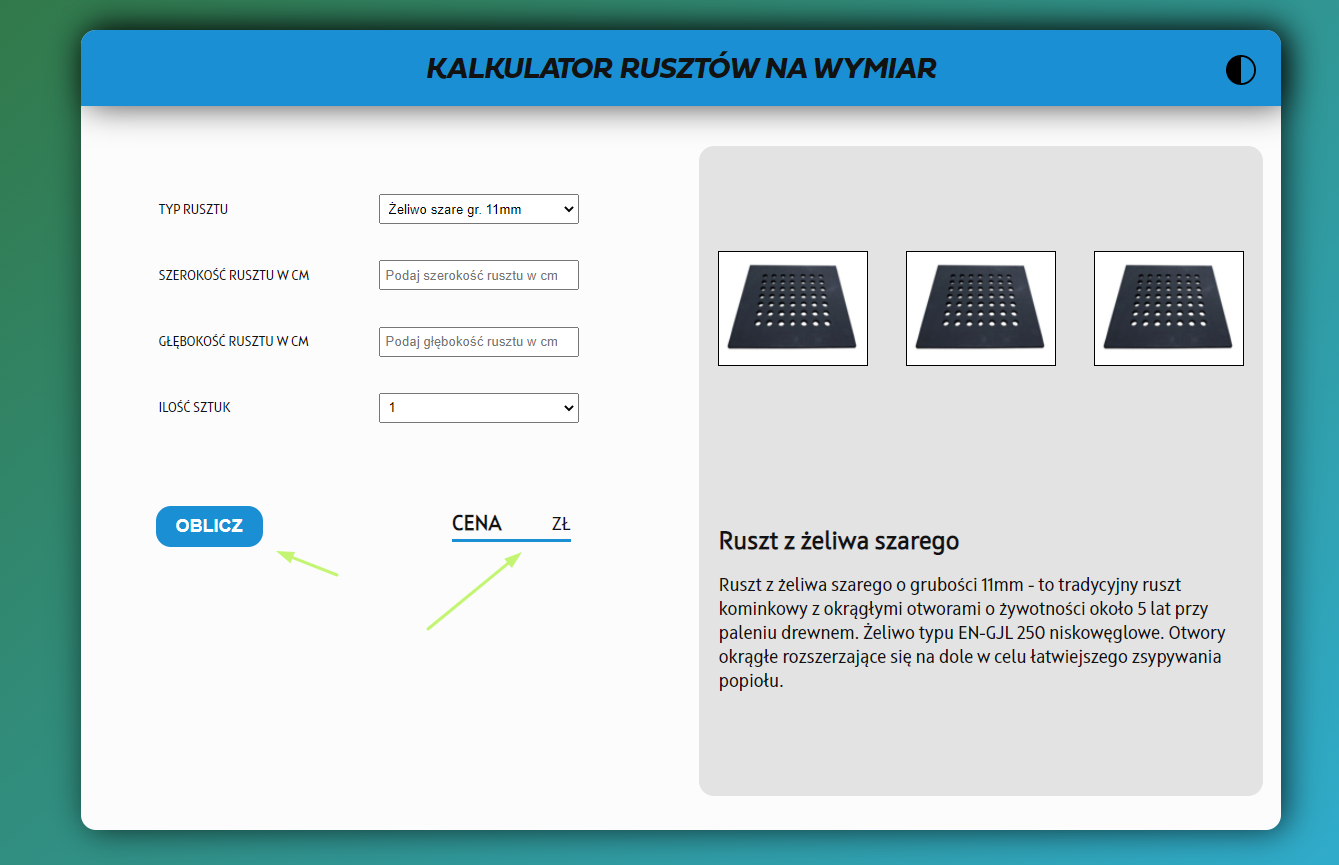
I am just learning React and I have a problem. I want the price (cena) to appear only when the "Oblicz" button is clicked.
This is the component that shows the price.
function CalculatorPrice(props) {
const currentPrice = props.price;
return (
<div className='calculator__price'>
<CalculatorBtn />
<div className='calculator__price__box'>
<h3 className='calculator__price__title'>Cena</h3>
<p className='calculator__price__text'>{isNaN(currentPrice) ? <span></span> : <span>{currentPrice}</span>} zł</p>
</div>
</div>
);
}
This is the button component.
function CalculatorBtn() {
return (
<div>
<button className='calculateBtn'>Oblicz</button>
</div>
);
}
CodePudding user response:
This is the component that gets the data from the user. There is also a function to count the price.
function Calculator() {
const [inputWidthValue, setInputWidthValue] = useState('');
const updateInputWidthHandler = (e) => {
setInputWidthValue(e.target.value);
};
const [inputDepthValue, setInputDepthValue] = useState('');
const updateDepthValue = (e) => {
setInputDepthValue(e.target.value);
};
const [typeFireGrate, setTypeFireGrate] = useState('13.5');
const checkTypeFireGrate = (e) => {
setTypeFireGrate(e.target.value);
};
const [quantity, setQuantity] = useState('1');
const checkQuantityFireGrate = (e) => {
setQuantity(parseFloat(e.target.value));
};
const priceHandler = (width,depth,type,quantity) => {
return (width*depth*type*quantity/100)
}
const price = (priceHandler(parseFloat(inputWidthValue),parseFloat(inputDepthValue),parseFloat(typeFireGrate), parseFloat(quantity))).toFixed(2);
return (
<div className='calculator'>
<div className='calculator__items'>
<div className='calculator__items--fireGrate'>
<label for='fireGrate'>Typ rusztu</label>
<select
value={typeFireGrate}
onChange={checkTypeFireGrate}
id='fireGrate'
>
<option value='13.5'>Żeliwo szare gr. 11mm</option>
<option value='20.5'>Żeliwo chromowe gr. 11mm</option>
<option value='18.6'>Stalowy z pudłużnych prętów</option>
{/* <option value='34'>Ruszt stojący bez popelnika</option>
<option value='5'>Ruszt stojący z popelnikiem</option> */}
</select>
</div>
<div className='calculator__items--grateWidth'>
<label for='grateWidth'>Szerokość rusztu w cm</label>
<input
onChange={updateInputWidthHandler}
id='grateWidth'
type='number'
placeholder='Podaj szerokość rusztu w cm'
step='0.5'
value={inputWidthValue}
></input>
</div>
<div className='calculator__items--grateDepth'>
<label for='grateDepth'>Głębokość rusztu w cm</label>
<input
onChange={updateDepthValue}
id='grateDepth'
type='number'
placeholder='Podaj głębokość rusztu w cm'
step='0.5'
value={inputDepthValue}
></input>
</div>
<div className='calculator__items--fireGrateAmount'>
<label for='fireGrateAmount'>Ilość sztuk</label>
<select
value={quantity}
id='fireGrateAmount'
onChange={checkQuantityFireGrate}
>
<option value='1'>1</option>
<option value='2'>2</option>
<option value='3'>3</option>
<option value='4'>4</option>
<option value='5'>5</option>
</select>
</div>
</div>
<CalculatorPrice price={price}/>
</div>
);
}
CodePudding user response:
You can achieve that by passing state and a function to change that state to your button component which tracks when to show the price:
function CalculatorPrice(props) {
const currentPrice = props.price;
const [showPrice, setShowPrice] = useState(false);
const handleClick = () => {
setShowPrice(true);
}
return (
<div className='calculator__price'>
<CalculatorBtn showPrice={showPrice} handleClick={handleClick} />
<div className='calculator__price__box'>
<h3 className='calculator__price__title'>Cena</h3>
<p className='calculator__price__text'>
<span>{((isNaN(currentPrice) || !showPrice) ? '' : currentPrice) zł}</span>
</p>
</div>
</div>
);
}
Button:
function CalculatorBtn(props) {
const handleClick = props.handleClick;
return (
<div>
<button className='calculateBtn' onClick={handleClick}>Oblicz</button>
</div>
);
}
You will need to add another way/button to reset your price (if you need to)