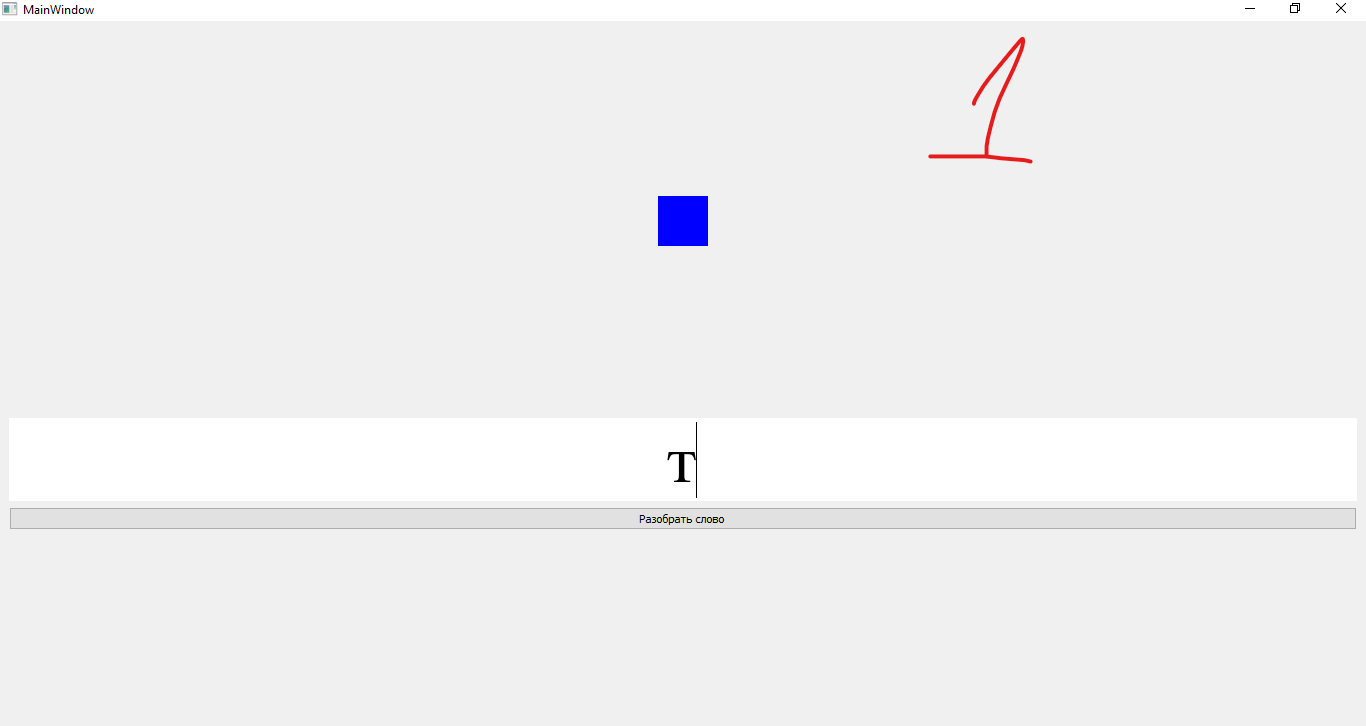
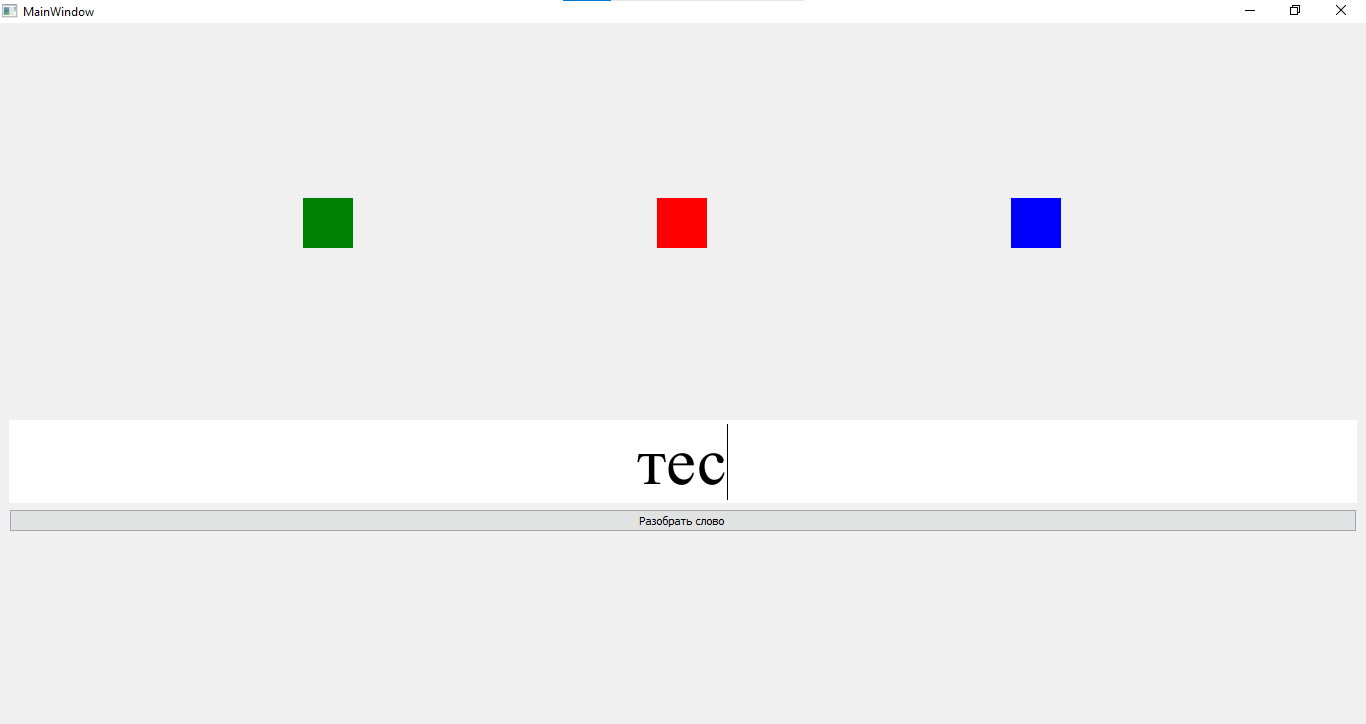
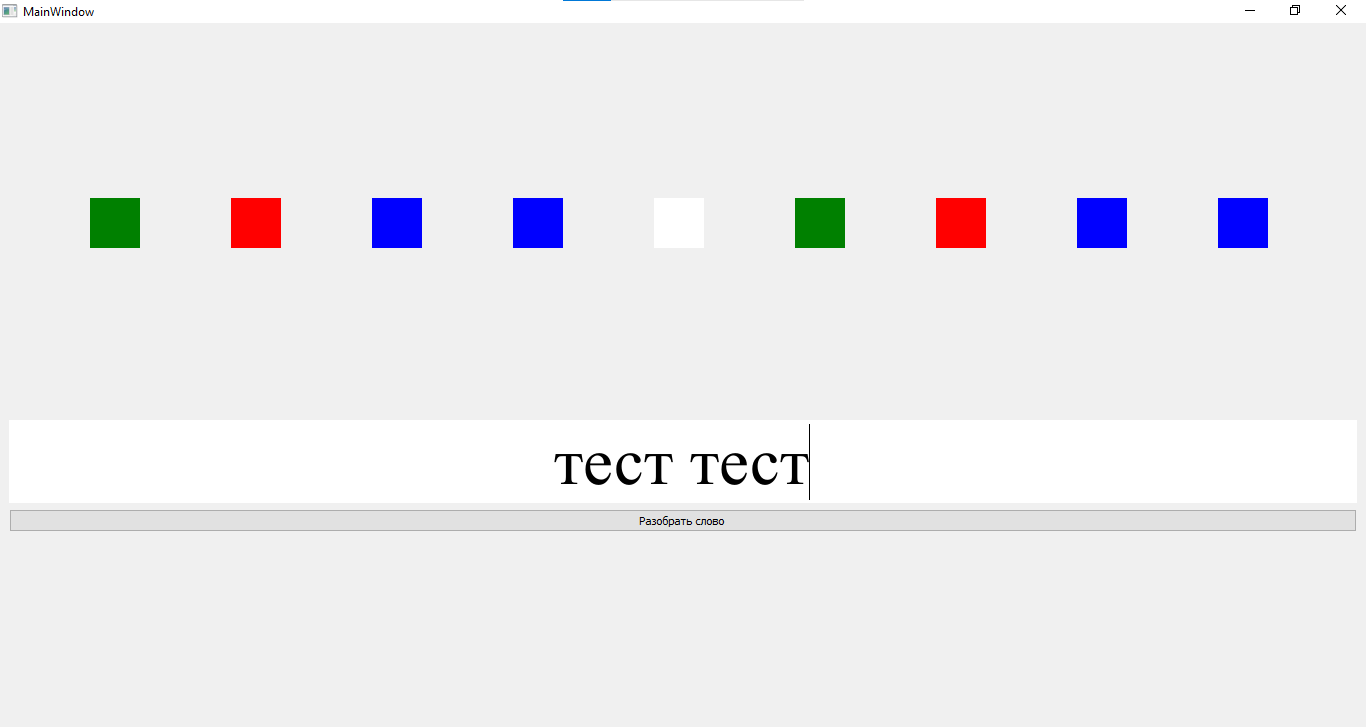
How can I adjust the label and layout so that the margin between the label is constant? I tried different options in the editor but nothing works. The size between the label is fixed. I don't know how to reduce it. Brought the code.
My function for auto add label into layout. Thank you for help.
def auto_label(self, number, color, text):
test_label = QLabel()
test_label.setScaledContents(True)
test_label.setFixedWidth(50)
test_label.setFixedHeight(50)
#test_label.setSizePolicy(1, 10)
font = QtGui.QFont()
font.setPointSize(14)
font.setBold(True)
font.setWeight(75)
test_label.setFont(font)
test_label.setAlignment(QtCore.Qt.AlignCenter)
if color == "blue":
test_label.setStyleSheet('background: blue')
if color == "red":
test_label.setStyleSheet('background: red')
if color == "gray":
test_label.setStyleSheet('background: gray')
if color == "green":
test_label.setStyleSheet('background: green')
if color == "yellow":
test_label.setScaledContents(True)
test_label.setPixmap(QPixmap('images/yu.png'))
if color == "yellow1":
test_label.setScaledContents(True)
test_label.setPixmap(QPixmap('images/ya.png'))
if color == "yellow2":
test_label.setScaledContents(True)
test_label.setPixmap(QPixmap('images/yo.png'))
if color == "yellow3":
test_label.setScaledContents(True)
test_label.setPixmap(QPixmap('images/ye.png'))
if color == "white":
test_label.setStyleSheet('background: white')
#self.centralwidget.resize(width, 50)
self.horizontalLayout_2.insertWidget(number, test_label)
My UI code:
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(723, 367)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.verticalLayout_2 = QtWidgets.QVBoxLayout(self.centralwidget)
self.verticalLayout_2.setObjectName("verticalLayout_2")
self.horizontalLayout_2 = QtWidgets.QHBoxLayout()
self.horizontalLayout_2.setSpacing(10)
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
self.verticalLayout_2.addLayout(self.horizontalLayout_2)
self.gridLayout = QtWidgets.QGridLayout()
self.gridLayout.setObjectName("gridLayout")
self.inputLine = QtWidgets.QLineEdit(self.centralwidget)
font = QtGui.QFont()
font.setFamily("Times New Roman")
font.setPointSize(50)
self.inputLine.setFont(font)
self.inputLine.setAutoFillBackground(True)
self.inputLine.setInputMethodHints
(QtCore.Qt.ImhPreferLowercase|QtCore.Qt.ImhPreferUppercase)
self.inputLine.setText("")
self.inputLine.setFrame(False)
self.inputLine.setAlignment(QtCore.Qt.AlignCenter)
self.inputLine.setClearButtonEnabled(False)
self.inputLine.setObjectName("inputLine")
self.gridLayout.addWidget(self.inputLine, 0, 0, 1, 1)
self.enterButton = QtWidgets.QPushButton(self.centralwidget)
self.enterButton.setObjectName("enterButton")
self.gridLayout.addWidget(self.enterButton, 1, 0, 1, 1)
self.verticalLayout_2.addLayout(self.gridLayout)
MainWindow.setCentralWidget(self.centralwidget)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
And image with problem



CodePudding user response:
You can use QHboxLayout for this purpose.
QHboxLayout provides same width for all it's children and auto adjusts the width of all children upon adding new child, in this case QLabel (unless modified)
