I'm writing an app in flutter where there is only one button, I want to stretch this button for full screen width and height, how best to do this?
CodePudding user response:
The LayoutBuilder widget could come in handy for this. It provides the BoxConstrains of the parent widget, which includes the width and height. In your case, the parent widget would probably be the Scaffold which is covering the whole screen.
You then can use the BoxContrains provided to you to return the accordantly sized button from the build function, which then gets displayed. You can set the size of the button either with the SizedBox widget or directly in its style.
Scaffold(
body: LayoutBuilder(
builder: (context, constrains) => TextButton(
child: const Text('Your button'),
style: TextButton.styleFrom(
fixedSize: Size(
constrains.maxHeight,
constrains.maxHeight
),
maximumSize: Size.infinite
),
onPressed: () {},
),
)
)
CodePudding user response:
FractionallySizedBox(
widthFactor: 1.0, // width w.r.t to parent
heightFactor: 1.0, // height w.r.t to parent
child: ElevatedButton(
onPressed: () {},
child: Text(" "),
),
)
OR
Container(
height: double.infinity,
width: double.infinity,
child: ElevatedButton(
onPressed: () {},
child: Text(" "),
),
)
OR
Container(
height: MediaQuery.of(context).size.height,
width: MediaQuery.of(context).size.width,
child: ElevatedButton(
onPressed: () {},
child: Text(" "),
),
)
OR
Container(
constraints: BoxConstraints.expand(),
child: ElevatedButton(
onPressed: () {},
child: Text(" "),
),
)
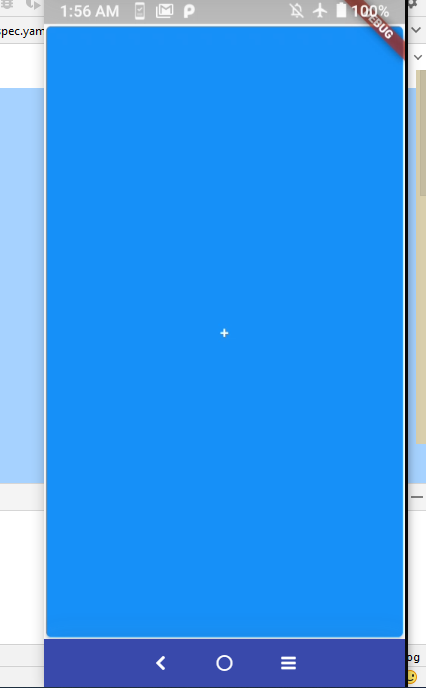
FullCode
void main() {
WidgetsFlutterBinding.ensureInitialized();
runApp(MaterialApp(home: Mainwidget()));
}
class Mainwidget extends StatefulWidget {
const Mainwidget({Key? key}) : super(key: key);
@override
_MainwidgetState createState() => _MainwidgetState();
}
class _MainwidgetState extends State<Mainwidget> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Padding(
padding: const EdgeInsets.all(2.0),
child: FractionallySizedBox(
widthFactor: 1.0, // width w.r.t to parent
heightFactor: 1.0, // height w.r.t to parent
child: ElevatedButton(
onPressed: () {},
child: Text(" "),
),
),
),
),
);
}
}