I am helping some friends to create their website. But I am facing 2 issues, that I am desperately trying to fix.
The site is supposed to be a non-scrollable one-pager. But for some reason, it is not centred and you need to scroll. I am desperately trying to figure out why.
Why is there so much space between the first line of text and the first dotted line? Also I can not change the size of the dots. No matter what size I set.
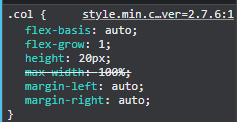
.col{
height:20px;
}
you have to make these changes here.
In you server location is this:
https://www.ideenschmelze.de/wp-content/themes/neve/style.min.css?ver=2.7.6
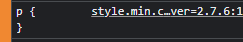
Problem:2 - Solution you have to remove the margin-bottom from the p tag which you will find at the same file in which you have to change .col property.
 Just remove the margin-top property which was initially present here, I removed that from here.
And finally, your website is like as you want:
Just remove the margin-top property which was initially present here, I removed that from here.
And finally, your website is like as you want: