I'm with little issues with text inputs.
I have a screen with 3 text inputs, each have his own state. The problem occurs when I try to capture the value enter from the user and save it in a state, but i have "undefined is not an object in the setState". I read various threads, and I tried those solves, but I still keeping that problem.
Here I detach how I thought.
//Here I declare the state "Nombre" from a props sending by another screen
const [stateNombre, setStateNombre] = useState(JSON.stringify(param_nombre));
//Here I declare the TextInput
<TextInput
id="text_nombre"
placeholder={"Nombre"}
style={styles.data_input}
autoCorrect={false}
blurOnSubmit
placeholderTextColor="#777"
autoCapitalized="words"
multiline={true}
onChangeText={text => this.setStateNombre(text.target.value)}
></TextInput>
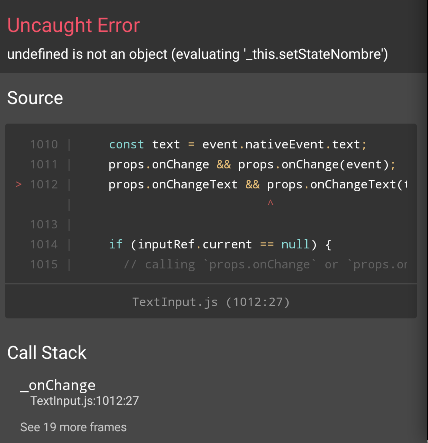
//Here a picture of the problem
CodePudding user response:
It seems you are combined both Class Components and Functional components Together
Why I am Saying your Using useState from Functional components and this.setStateNombre from Class Components Functional components.Its some kind of weird code.
when it comes to your Problem First log(JSON.stringify(param_nombre))
and For TextInput [components and uncontrolled components]
<TextInput
value={stateNombre}
id="text_nombre"
placeholder={"Nombre"}
style={styles.data_input}
autoCorrect={false}
blurOnSubmit
placeholderTextColor="#777"
autoCapitalized="words"
multiline={true}
onChangeText={(e) => setStateNombre(e.target.value)}
/>