I have been trying to build an interactive dash with Dash and Plotly
I have few dropdowns allowing user to select the filters, however my graph and piechart only shows the filtered data OK, when i clear the filter with the intention to show to users about the full data analysis, the graph and charts don't work and return empty diagram
Any suggestion how i should build or change for the full analysis with full set of data with my update_chart function to reflect filtered / unfiltered data respectively?
I got my data from Firestore and you can assume that the data is with no issue (verified)
here's my code:
html
html.Div(
children=[
html.Div(
children=[
html.Div(children="State", className="menu-title"),
dcc.Dropdown(
id="state-filter",
options=[
{"label": state, "value": state}
for state in np.sort(data.state.unique())
],
value="CA",
clearable=True,
className="dropdown",
),
]
),
html.Div(
children=[
html.Div(children="Category", className="menu-title"),
dcc.Dropdown(
id="category-filter",
options=[
{"label": category, "value": category}
for category in data.category.unique() if not pd.isnull(category)
],
value="web",
clearable=True,
className="dropdown",
),
]
),
html.Div(
children=[
html.Div(
children="Date Range", className="menu-title"
),
dcc.DatePickerRange(
id="date-range",
min_date_allowed=data.fundedDate.min().date(),
max_date_allowed=data.fundedDate.max().date(),
start_date=data.fundedDate.min().date(),
end_date=data.fundedDate.max().date(),
),
]
),
],
className="menu",
),
html.Div(
children=[
html.Div(
children=dcc.Graph(
id="funding-chart",
config={"displayModeBar": False},
),
className="card",
),
html.Div(
children=dcc.Graph(
id="category-chart",
figure={},
className='six columns',
),
),
],
className="wrapper",
),
data
@dash_app.callback(
[Output("funding-chart", "figure"), Output("category-chart", "figure")],
[
Input("state-filter", "value"),
Input("category-filter", "value"),
Input("date-range", "start_date"),
Input("date-range", "end_date"),
],
)
def update_charts(state, category, start_date, end_date):
mask = (
(data.state == state)
& (data.category == category)
& (data.fundedDate >= start_date)
& (data.fundedDate <= end_date)
)
filtered_data = data.loc[mask, :]
funding_chart_figure = {
"data": [
{
"x": filtered_data["fundedDate"],
"y": filtered_data["raisedAmt"],
"type": "lines",
"hovertemplate": "$%{y:.2f}<extra></extra>",
},
],
"layout": {
"title": {
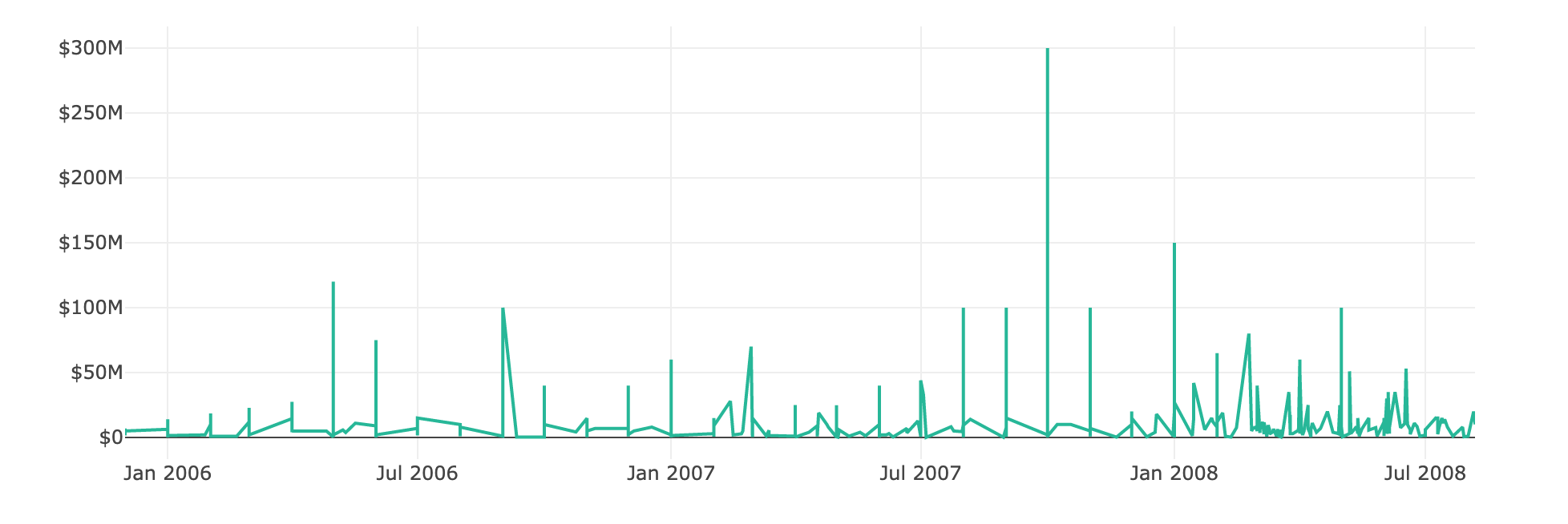
"text": "Raised fundings by date",
"x": 0.05,
"xanchor": "left",
},
"xaxis": {"fixedrange": True},
"yaxis": {"tickprefix": "$", "fixedrange": True},
"colorway": ["#17B897"],
},
}
category_chart_figure = px.pie(data_frame=filtered_data, values='raisedAmt',
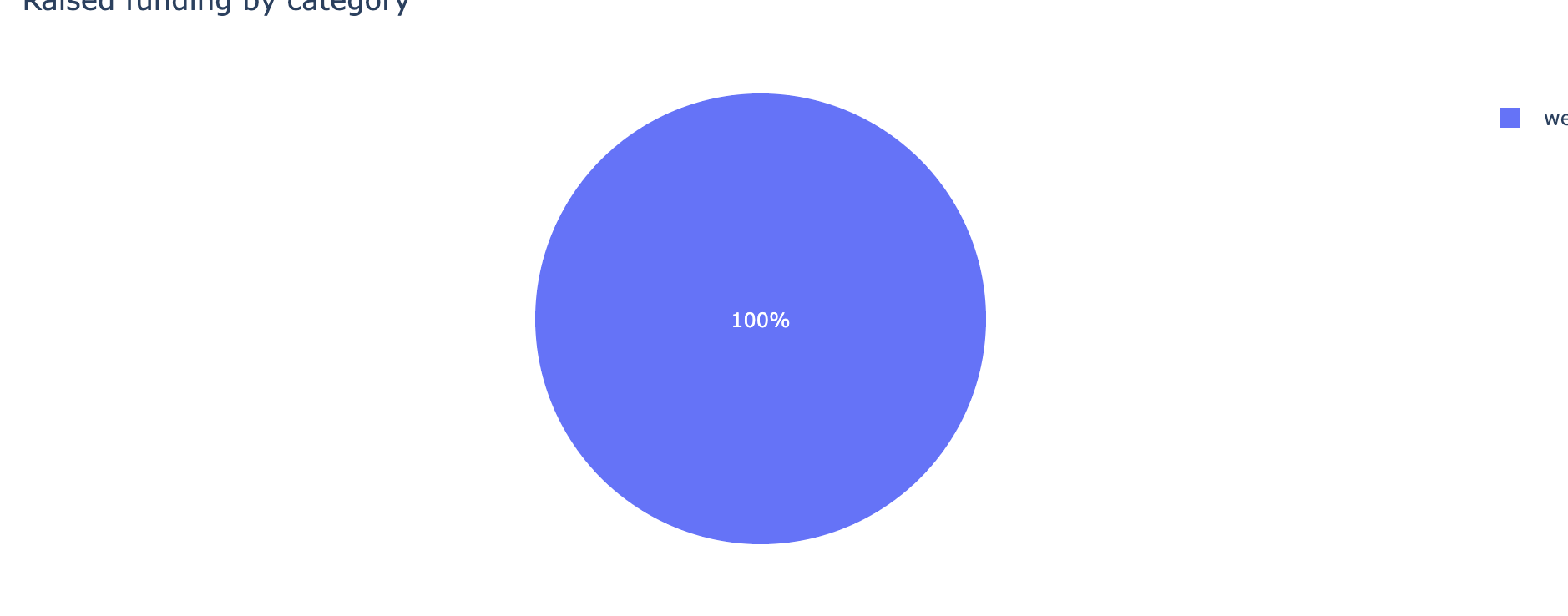
names='category', title='Raised funding by category')
return funding_chart_figure, category_chart_figure
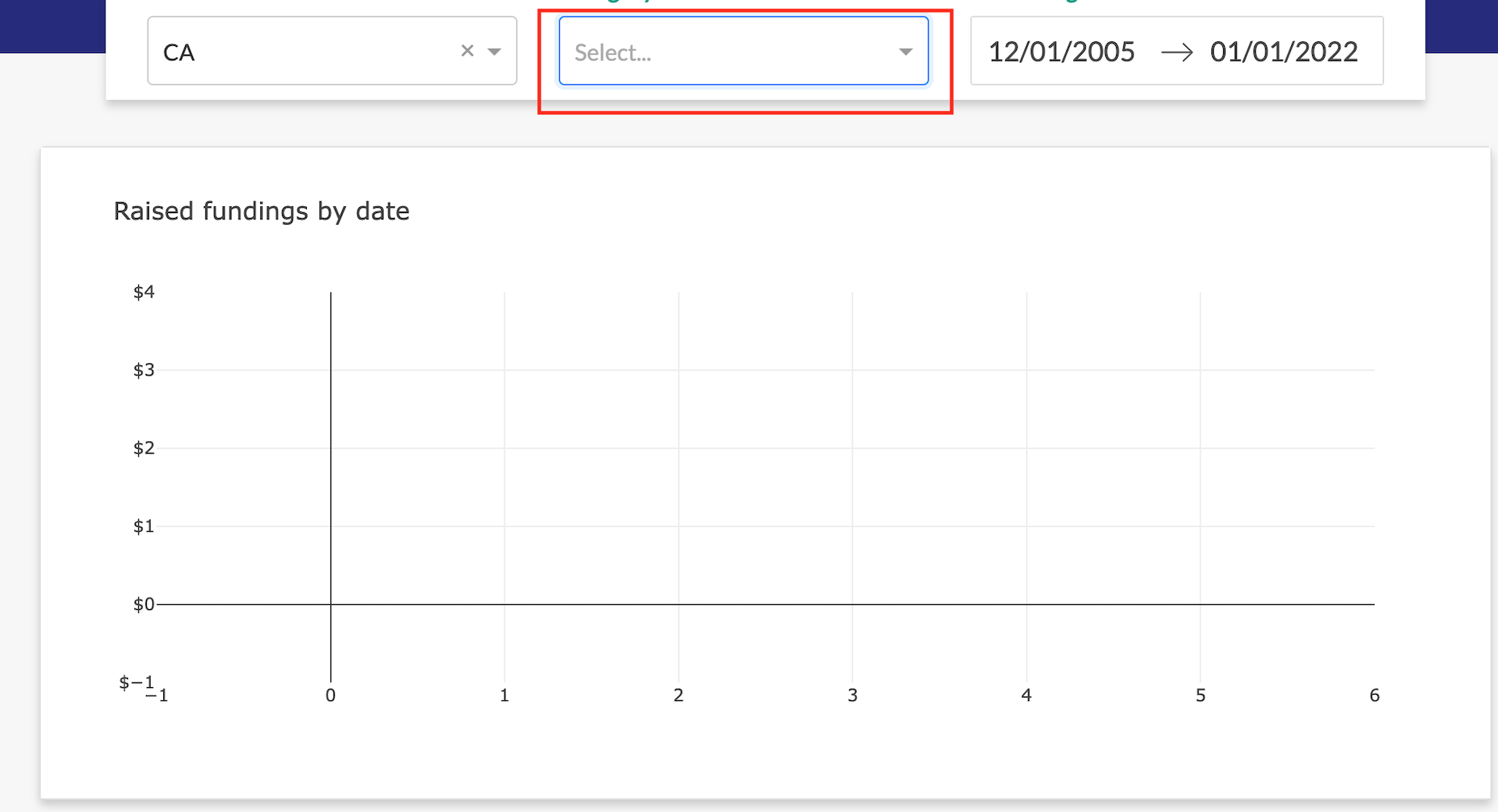
when i want to clear the filters and just get the overview of analysis, the filtereddata set is causing me to not able to getback the full data


Any good ideas to adjust my update_chart function to achieve what i want? thanks
CodePudding user response:
If I understand you correctly, the issue is that "category" is empty, which causes the filter to break.
How about catching this case in an if statement at the beginning of update_charts?
#[...]
def update_charts(state, category, start_date, end_date):
category_filter = True #get all categories if category is empty
if category:
category_filter = (data.category == category)
mask = (
(data.state == state)
& category_filter
& (data.fundedDate >= start_date)
& (data.fundedDate <= end_date)
)
#[...]