I'm working on a flutter WebView project and I want to add a search bar to search elements inside my WebView. Any help is highly appreciated. Here is my code :
import 'package:flutter/material.dart';
import 'package:flutter/widgets.dart';
import 'package:webview_flutter/webview_flutter.dart';
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> with TickerProviderStateMixin{
WebViewController? webViewController;
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Welcome to Flutter',
home: SafeArea(
child : WillPopScope(
onWillPop: () => _exitApp(context),
child : Scaffold(
body: Stack(
children: <Widget> [
WebView(
initialUrl: "https://google.com",
zoomEnabled: false,
javascriptMode: JavascriptMode.unrestricted,
onWebViewCreated: (controller){
webViewController = controller;
},
return true;
}
}
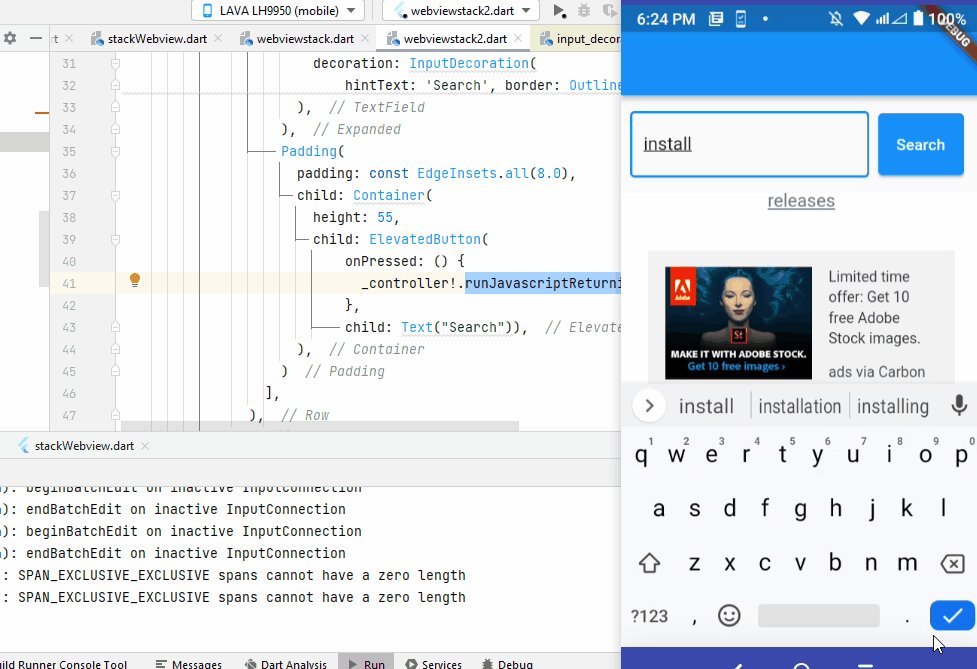
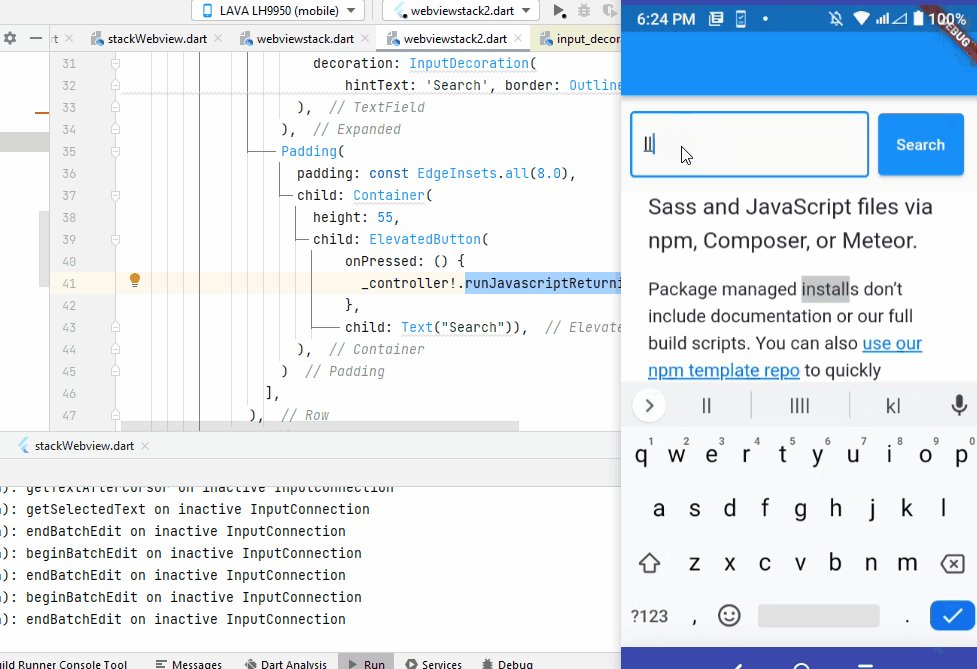
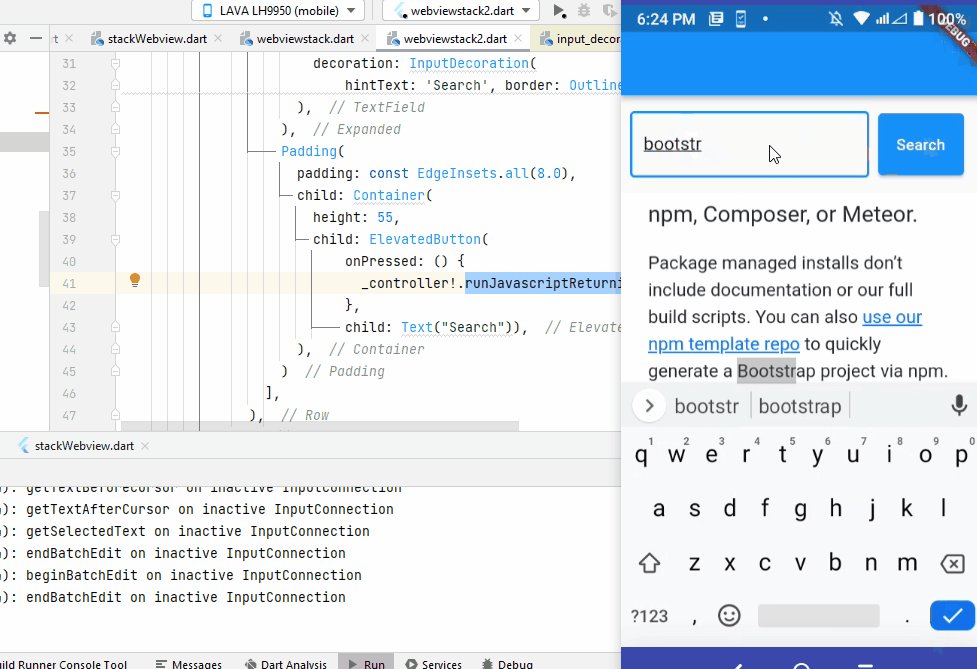
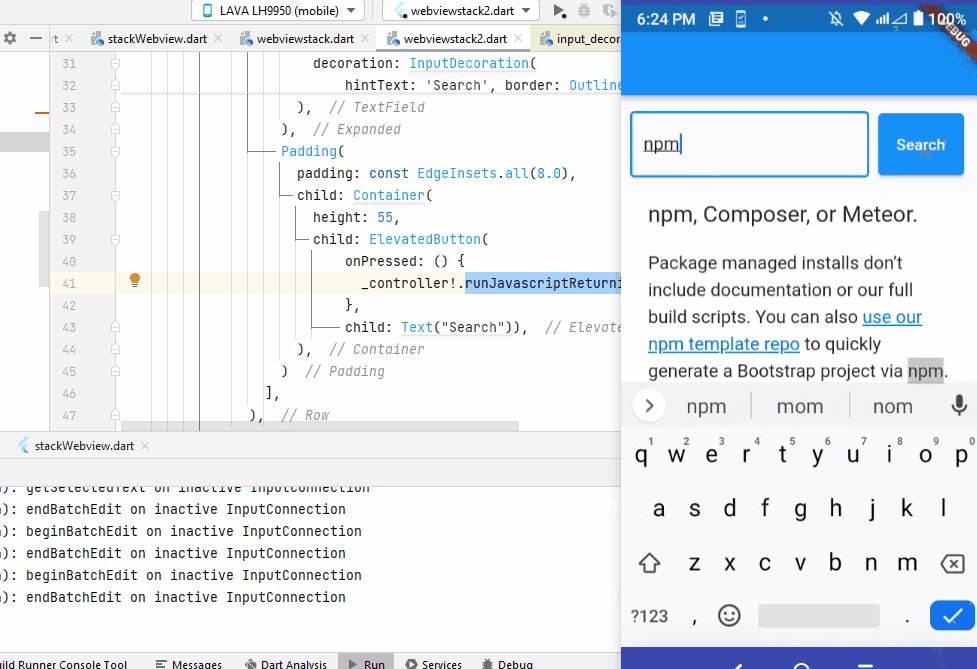
CodePudding user response:
Youcan userunJavascriptReturningResult or runJavascript method over webviewcontroller
_controller!.runJavascriptReturningResult("self.find('bootstrap')")
.then((value) => print(value));
FullCode
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
void main() {
WidgetsFlutterBinding.ensureInitialized();
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: Center(
child: Column(
children: [
Container(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
Expanded(
child: TextField(
controller: _textcontrol,
decoration: InputDecoration(
hintText: 'Search', border: OutlineInputBorder()),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 55,
child: ElevatedButton(
onPressed: () {
_controller!.runJavascriptReturningResult("self.find('${_textcontrol.text}')").then((value) => print(value));
},
child: Text("Search")),
),
)
],
),
)),
Expanded(
child: MyHomePage(
title: '',
))
],
),
),
),
);
}
}
WebViewController? _controller;
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
Color appBarcolor = Colors.blue;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
var _textcontrol = TextEditingController();
class _MyHomePageState extends State<MyHomePage> {
@override
void initState() {
super.initState();
if (Platform.isAndroid) WebView.platform = AndroidWebView();
}
@override
Widget build(BuildContext context) {
return controller();
}
WebView controller() {
return WebView(
javascriptMode: JavascriptMode.unrestricted,
initialUrl: 'https://getbootstrap.com/',
onWebViewCreated: (WebViewController webViewController) {
_controller = webViewController;
},
navigationDelegate: (NavigationRequest request) {
setState(() {
widget.appBarcolor = Colors.black87;
});
return NavigationDecision.navigate;
},
);
}
}