I have this JSON file
{
"app_background_color":"#000000
",
"app_logo":"https://www.website.nl/images/app-logo.png",
"app_endpoint":"https://app.website.nl/endpoint",
"app_text_color":"#FFFFFF
",
"app_text_font":"Arial",
"app_text_size":"14px",
}
My question is how can i import "app_text_color" as a variable from the style.json file and use the color from variable from json file and use it for the app.dart file below?
app.dart
TextFormField(
decoration: const InputDecoration(
labelText: 'Test',
labelStyle: TextStyle(
color: Colors.app_text_color)), ///variable from json file
),
CodePudding user response:
You could maybe prepare the ThemeData before you runApp.
void main() async {
WidgetsFlutterBinding.ensureInitialized();
ThemeData themeData = await initializeThemeData();
runApp(MyApp(themeData: themeData));
}
Full example
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
Future<ThemeData> initializeThemeData() async {
String jsonData = await rootBundle.loadString('assets/styles.json');
Map<String, dynamic> data = jsonDecode(jsonData);
return ThemeData(
scaffoldBackgroundColor:
Color(int.parse(data['scaffold_background_color'])),
appBarTheme: AppBarTheme(
color: Color(int.parse(data['primary_color'])),
),
textTheme: TextTheme(
bodyText2: TextStyle(
fontSize: 24,
color: Color(int.parse(data['text_color'])),
),
),
);
}
void main() async {
WidgetsFlutterBinding.ensureInitialized();
ThemeData themeData = await initializeThemeData();
runApp(MyApp(themeData: themeData));
}
class MyApp extends StatelessWidget {
final ThemeData? themeData;
const MyApp({Key? key, this.themeData}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: themeData ?? ThemeData.dark(),
home: const HomePage(),
);
}
}
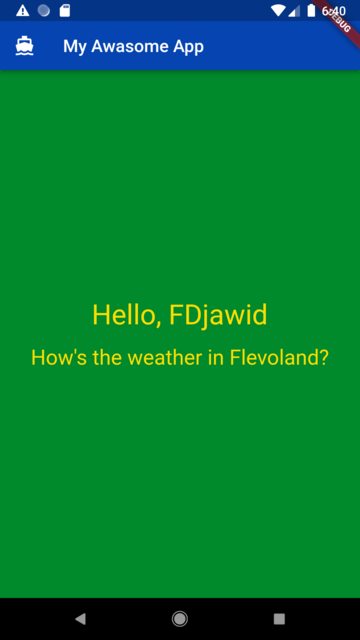
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
leading: const Icon(Icons.directions_boat),
title: const Text("My Awasome App"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
Text('Hello, FDjawid', style: TextStyle(fontSize: 32)),
SizedBox(height: 16),
Text("How's the weather in Flevoland?"),
],
),
),
);
}
}
{
"scaffold_background_color": "0xFF018A2C",
"app_bar_color": "0xFFFFFFFF",
"primary_color": "0xFF0645B1",
"text_color": "0xFFFCDE02"
}
CodePudding user response:
You can create a model class for the JSON and then convert the JSON. Once you have the object of the model class, you can access it anywhere in the app.