I'm working on an app using Ionic, Angular and Firebase.
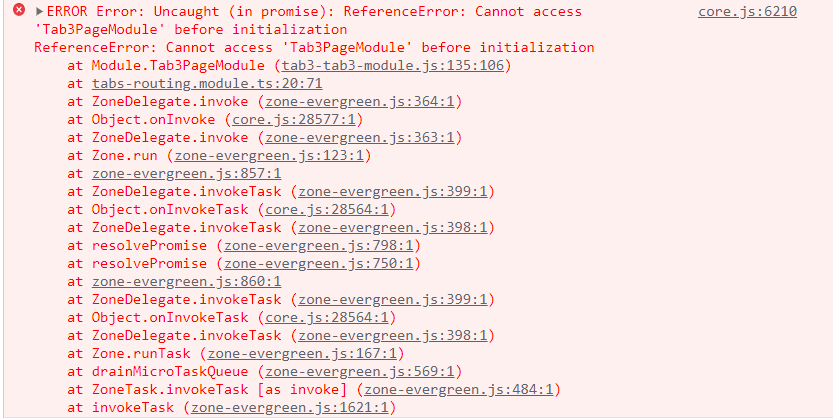
Whenever I try to access a specific Tab right after logging in, I get this error message:
However, once I refresh the Page the error message disappears and I can access the tab.
What I want is to access the tab without having to refresh the page.
My Tab3.page.ts:
import { Component, OnInit } from '@angular/core';
import * as firebase from 'firebase/app';
import 'firebase/firestore';
import "@ionic/angular";
import { NavController } from '@ionic/angular';
import { LoginPage } from '../login/login.page';
import { Router } from '@angular/router';
import { AngularFirestore } from '@angular/fire/firestore';
import { AngularFireAuth } from '@angular/fire/auth';
import { environment } from '../../environments/environment';
firebase.initializeApp(environment.firebase);
firebase.firestore().enablePersistence()
@Component({
selector: 'app-tab3',
templateUrl: 'tab3.page.html',
styleUrls: ['tab3.page.scss']
})
export class Tab3Page implements OnInit {
uid;
email;
username;
dp;
users = [];
constructor(public nav: NavController) {
this.uid = localStorage.getItem("uid");
firebase.firestore().collection("chatUsers").doc(this.uid).get().then(userData => {
this.username = userData.data()['username'];
this.email = userData.data()['email'];
this.dp = userData.data()['dp'];
}); console.log(this.uid);
firebase.firestore().collection("chatUsers").get().then(userData => {
userData.forEach(childData => {
if (childData.data()['uid'] != this.uid) {
this.users.push(childData.data());
}
})
});
}
gotochat(uid, username, email) {
sessionStorage.setItem("uid", uid);
sessionStorage.setItem("username", username);
this.nav.navigateForward("/chat");
}
ngOnInit() {
}
}
I don't know if you need this as well but here is my login.page.ts:
import { Component, OnInit } from '@angular/core';
import { Router } from '@angular/router';
import { AngularFireAuth } from '@angular/fire/auth';
import { AngularFirestore } from '@angular/fire/firestore';
import { NavController } from '@ionic/angular';
@Component({
selector: 'app-login',
templateUrl: './login.page.html',
styleUrls: ['./login.page.scss'],
})
export class LoginPage implements OnInit {
email: string;
pwd: string;
constructor(public fs: AngularFirestore, public af: AngularFireAuth, public nav: NavController) { }
ngOnInit() {
}
login() {
this.af.signInWithEmailAndPassword(this.email, this.pwd).then((userData) => {
this.nav.navigateRoot('/tabs')
localStorage.setItem("uid",userData.user.uid)
}).catch(err => {
alert(err.message)
})
}
goto_signup() {
this.nav.navigateForward('/signup')
}
}
I'm still new to Ionic, so I don't really know how I could resolve this issue.
Thanks in advance.
CodePudding user response:
This works for me on an Ionic tabs project. I'd recommend adding the setup for firebase in your module. Happy to share a slackblitz, if you would like.
Code
@NgModule({
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
FormsModule,
IonicModule.forRoot(),
IonicStorageModule.forRoot(),
provideFirebaseApp(() => initializeApp(firebaseConfig)),
provideFirestore(() => getFirestore())
],
declarations: [AppComponent],
providers: [InAppBrowser, SplashScreen, StatusBar, {provide: ErrorHandler, useClass: GlobalErrorHandler}],
bootstrap: [AppComponent]
})
export class AppModule {}
CodePudding user response:
I resolved this problem by moving firebase.initializeApp(environment.firebase) to my app.module.ts.
Thanks to @Shifenis for providing me with the solution.