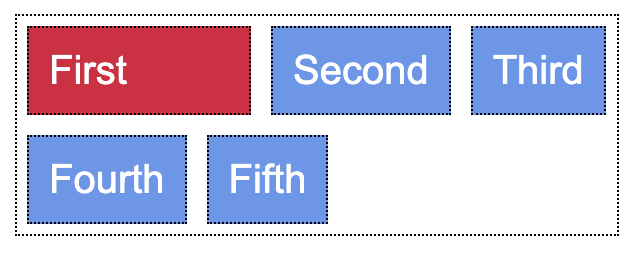
I have a flexbox with different items inside.
When it wraps onto a new line I want to align this new line with the 2nd item on the first row of the flexbox, but I can't figure out how to do this. The width of the elements will be dynamic, based on the text inside.
div {
font-family: arial, sans-serif;
margin: 5px;
color: white;
border: 1px dotted black;
}
.parent {
display: flex;
flex-wrap: wrap;
width: 300px;
}
.unique_element {
background-color: Crimson;
width: 30%;
padding: 10px 10px 10px 10px;
}
.child {
background-color: CornflowerBlue;
padding: 10px 10px 10px 10px;
}<div >
<div >First</div>
<div >Second</div>
<div >Third</div>
<div >Fourth</div>
<div >Fifth</div>
</div>CodePudding user response:
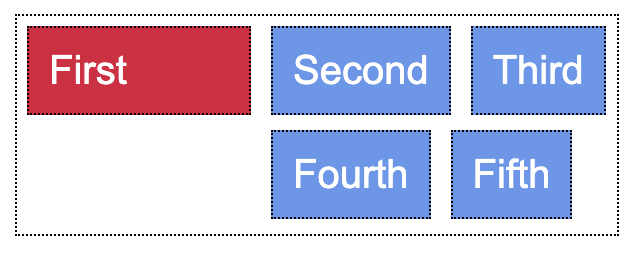
When it wraps onto a new line I want to align this new line with the 2nd item on the first row of the flexbox.
So, the real question is: How to re-arrange flex items when wrapping occurs?
Since HTML and CSS, by themselves, have no concept of when elements wrap, they have no control of this situation. You have to handle it, either with media queries or JavaScript.
Once you've selected your method for detecting the wrap, you can use the order property to re-arrange the items.
CodePudding user response:
To expand on @MichaelBenjamin's fantastic answer:
Since HTML and CSS, by themselves, have no concept of when elements wrap, they have no control of this situation. You have to handle it, either with media queries or JavaScript.
You can work around this by setting a new parent element and nest the unique element as the first child. Set this new master-parent to display: flex;.
div {
font-family: arial, sans-serif;
margin: 5px;
color: white;
border: 1px dotted black;
}
.parent {
display: flex;
flex-wrap: wrap;
width: 300px;
}
.unique_element {
background-color: Crimson;
width: 30%;
height: 27px;
padding: 10px 10px 10px 10px;
}
.child {
background-color: CornflowerBlue;
padding: 10px 10px 10px 10px;
}
.master-parent {
display: flex;
width: 400px;
}<div >
<div >First</div>
<div >
<div >Second</div>
<div >Third</div>
<div >Fourth</div>
<div >Fifth</div>
</div>
</div>CodePudding user response:
You can create two divs inside the parent div, one that holds the unique element and one that holds generic children. That's how you get the separation
<div >
<div >
<div >First</div>
</div>
<div >
<div >Second</div>
<div >Third</div>
<div >Fourth</div>
<div >Fifth</div>
</div>
</div>
Style the CSS as shown. Note .unique-wrapper has flex: 3 because you set the width of the element as 30%.
div {
font-family: arial, sans-serif;
margin: 5px;
color: white;
border: 1px dotted black;
}
.parent {
display: flex;
width: 300px;
}
.unique_element {
background-color: Crimson;
padding: 10px 10px 10px 10px;
}
.unique-wrapper, .child-wrapper {
border: none;
margin: 0;
}
.unique-wrapper {
flex: 3;
}
.child-wrapper {
flex: 7;
display: flex;
flex-wrap: wrap;
}
.child {
width: auto;
background-color: CornflowerBlue;
padding: 10px 10px 10px 10px;
}
Here is my codepen if you want to play with the code.
CodePudding user response:
create a dummy element for spacing
div {
font-family: arial, sans-serif;
margin: 5px;
color: white;
border: 1px dotted black;
}
.parent {
display: flex;
flex-wrap: wrap;
width: 300px;
}
.unique_element {
background-color: Crimson;
width: 30%;
padding: 10px 10px 10px 10px;
}
.child {
background-color: CornflowerBlue;
padding: 10px 10px 10px 10px;
}
.hideme{
visibility:invisible;
background-color:white;
border:none;
}<div >
<div >First</div>
<div >Second</div>
<div >Third</div>
<div ></div>
<div >Fourth</div>
<div >Fifth</div>
</div>