Appologies if this question is dumb but I've been stuck on this one for a while.
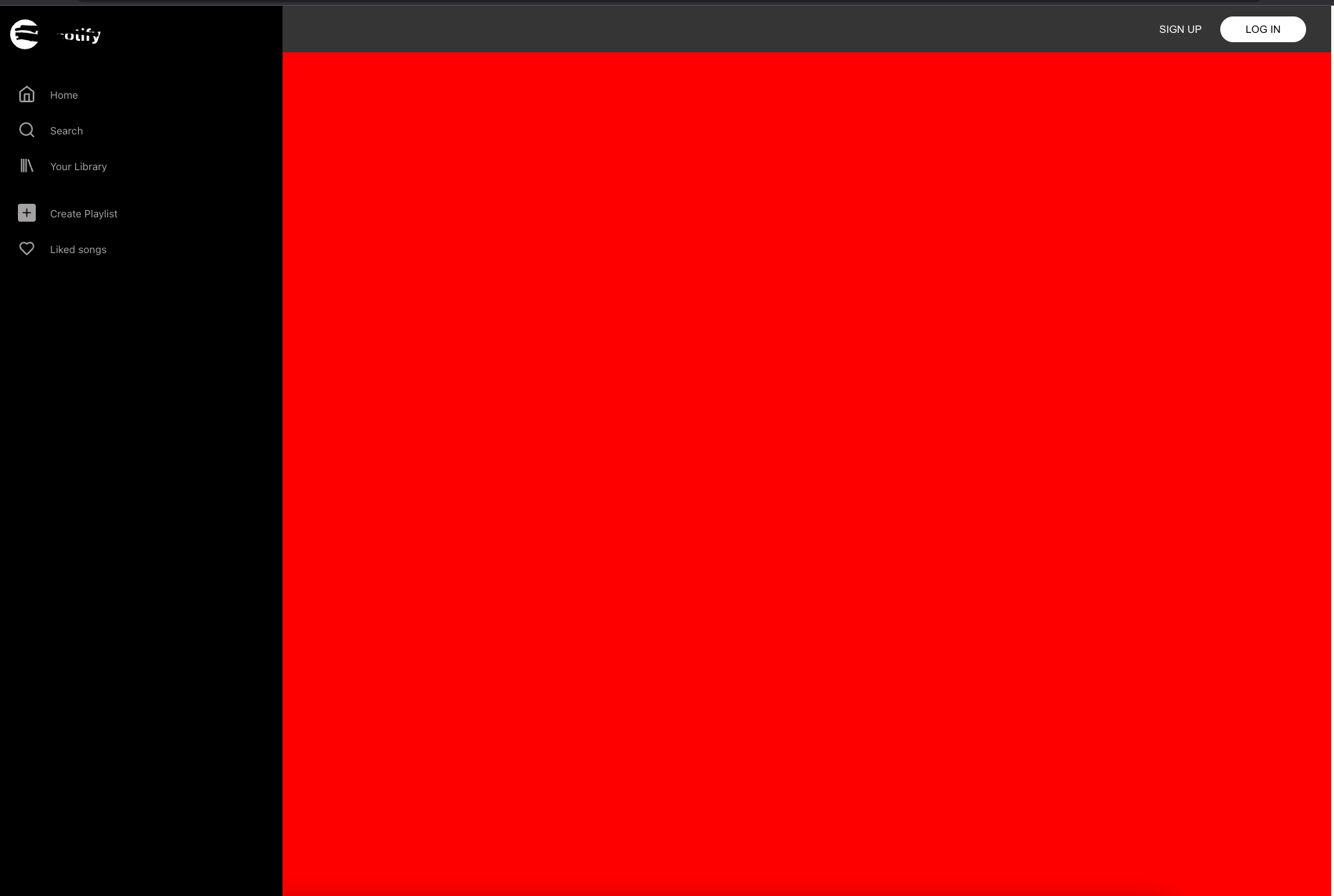
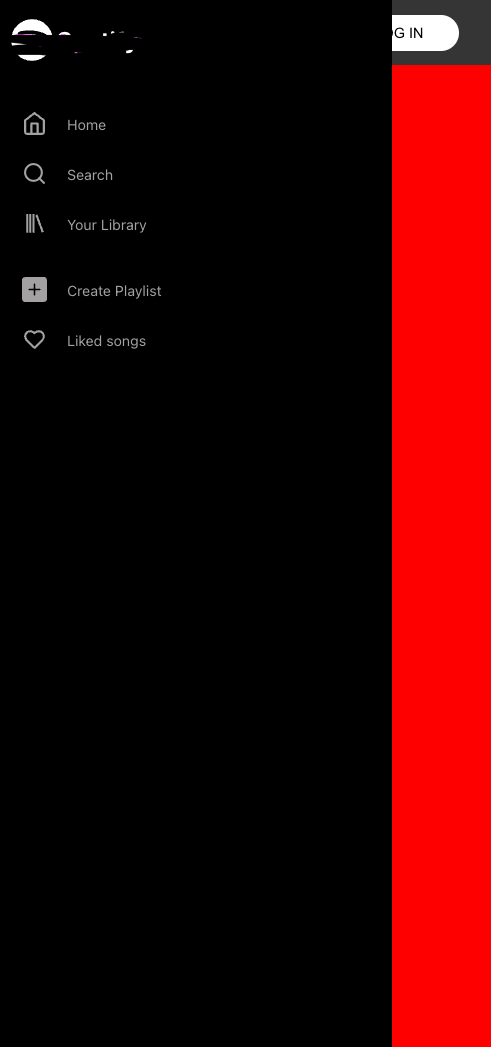
Below in the screenshots you can see my problem.
In the second image I have resized the broser and the navigation bar is totally going below the sidebar, but I want it to stop and snap at the sidebar container. What is the right way to structure my components so that the navbar with all of its elements ends at the start of the sidebar and doesn't go behind regardless of screen size.


React App file
function App() {
return (
<>
<Sidebar />
<Navbar />
</>
);
}
export default App;
Sidebar container
function Sidebar() {
return (
<Container>
</Container >
)
}
export default Sidebar
Sidebar container style
export const Container = styled.div`
height: 100%;
min-width: 400px;
max-width: 500px;
position: fixed;
z-index: 1;
top: 0;
left: 0;
background-color: #000;
overflow-x: hidden;
padding-top: 20px;
resize: horizontal;
`
Navbar
function Navbar() {
return (
<Nav>
</Nav >
)
}
export default Navbar
Navbar styles
export const Nav = styled.div`
width: 100%;
height: 65px;
background-color: #3D3D3D;
display: flex;
justify-content: space-between;
align-items: center;
`
CodePudding user response:
You're components are sitting next to each other without a container like below, but because of position:fixed;, Sidebar is out of the normal content flow, and sits on top.
┌───────┐ ┌──────────┐
│ │ │ │
│Sidebar│ │ Navbar │
│ │ │ │
└───────┘ └──────────┘
I'd propose you revise the markup a little bit like below:
┌───────────────────────────┐
│ Wrapper │
│ ┌───────┐ ┌──────────┐ │
│ │ │ │ │ │
│ │Sidebar│ │ Navbar │ │
│ │ │ │ │ │
│ └───────┘ └──────────┘ │
└───────────────────────────┘
And you could have Wrapper do the overall layout (e.g. flex or grid). Then, you could determine whatever needs to be nested inside Sidebar or Navbar if any.
