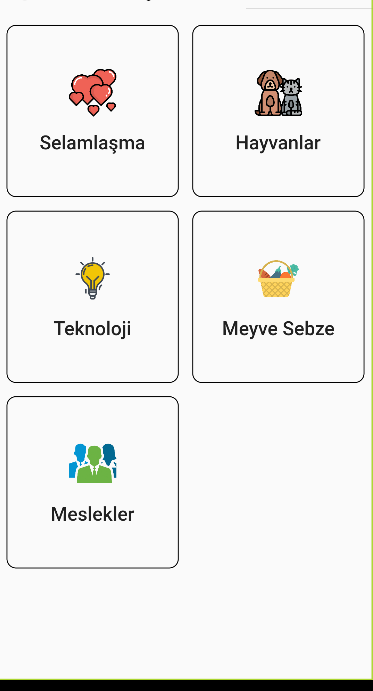
I made an application like this:
I want to add a little info text on top of this gridView structure. How can I do it? I'm a beginner and I just couldn't do it.
Codes:
body: Container(
padding: EdgeInsets.all(7),
child: GridView.builder(
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
crossAxisSpacing: 10,
mainAxisSpacing: 10,
),
itemCount: subjects.length,
itemBuilder: (BuildContext context, int index) {
return Padding(
padding: const EdgeInsets.all(2.0),
child: Container(
child: InkWell(
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
border: Border.all(color: Colors.black),
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.asset(subjects[index].subjectImage, fit: BoxFit.cover, height: 50, width: 50,),
SizedBox(height: 15,),
Text(subjects[index].subjectName, style: TextStyle(fontSize: 20, fontWeight: FontWeight.w500),),
],
),
),
onTap: () {},
),
),
);
},
),
How can I do it? Thanks in advance.
CodePudding user response:
Try below code. I have added text like Text("1234567890")
body: Container(
padding: EdgeInsets.all(7),
child: Column(
children: [
Text("1234567890"), //<----- Add text here.
GridView.builder(
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
crossAxisSpacing: 10,
mainAxisSpacing: 10,
),
itemCount: subjects.length,
itemBuilder: (BuildContext context, int index) {
return Padding(
padding: const EdgeInsets.all(2.0),
child: Container(
child: InkWell(
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
border: Border.all(color: Colors.black),
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.asset(
subjects[index].subjectImage,
fit: BoxFit.cover,
height: 50,
width: 50,
),
SizedBox(
height: 15,
),
Text(
subjects[index].subjectName,
style: TextStyle(
fontSize: 20, fontWeight: FontWeight.w500),
),
],
),
),
onTap: () {},
),
),
);
},
),
],
),
);
CodePudding user response:
Scaffold(
appBar: AppBar(
backgroundColor: Colors.white,
title: Text(
"Info Text",
style: TextStyle(color: Colors.black),
),
),
body: Container(
padding: EdgeInsets.all(15),
child: GridView.builder(
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
crossAxisSpacing: 10,
mainAxisSpacing: 10,
),
itemCount: 4,
itemBuilder: (BuildContext context, int index) {
return Padding(
padding: const EdgeInsets.all(2.0),
child: Container(
child: InkWell(
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
border: Border.all(color: Colors.black),
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
FlutterLogo(
size: 50,
),
SizedBox(
height: 15,
),
Text(
"Hayvanlar",
style: TextStyle(
fontSize: 20, fontWeight: FontWeight.w500),
),
],
),
),
onTap: () {},
),
),
);
},
),
), // This trailing comma makes auto-formatting nicer for build methods.
);