I have two buttons on a page containing "Einloggen" text and I need to click the "Einloggen" button.
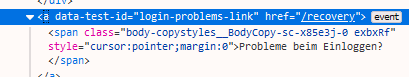
The first element with "Probleme beim Einloggen?" is a link with span.
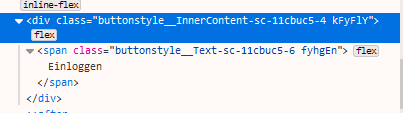
and the second, which I need is a button with a span.
CSS classes are not stable, I cannot use them.
I have tried:
self.log_in_link = WebDriverWait(self.driver, self.delay).until(
EC.presence_of_element_located((By.XPATH, "//button/following-sibling::span[contains(text(), 'Einloggen')]")))
But it can't find it
If I try so
self.log_in_link = WebDriverWait(self.driver, self.delay).until(
EC.presence_of_element_located((By.XPATH, ".//span[contains(text(), 'Einloggen')]")))
The driver clicks the wrong element ("Probleme beim Einloggen?")
CodePudding user response:
From the picture you presented I see the parent element here is not a button rather div with buttonstyle class.
Please try this XPath
//div[contains(@class,'buttonstyle')]//span[contains(text(),'Einloggen')]
I would also advice using visibility_of_element_located expected condition instead of presence_of_element_located to wait for more mature element state, when it becomes visible, not just presented (but may be still not completely rendered).
So your code could be
WebDriverWait(self.driver, self.delay).until(EC.visibility_of_element_located((By.XPATH, "//div[contains(@class,'buttonstyle')]//span[contains(text(),'Einloggen')]")))