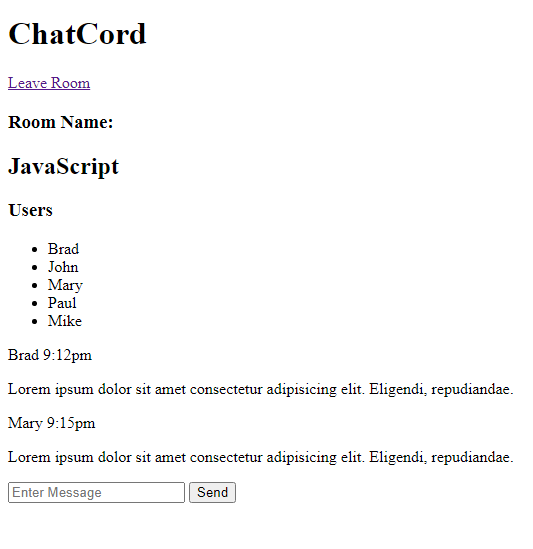
I have been learning how to make client-server applications recently and am following 
I thought that it was simply because of an error in referencing the CSS files but I have tried to fix it by moving the CSS files around and also changing the hrefs of the link element in the HTML code and also copying the code of the CSS stylesheet from the website into "online-resource.css" but none of what I did worked.
<link
rel="stylesheet"
href="online-resource.css"
type="stylesheet/css"
/>
<link rel="stylesheet" href="style.css" type="stylesheet/css"/>
Anyone have any ideas? It probably doesn't have anything to do with node.js because the same thing happens when I run it independently
CodePudding user response:
Change your type property to be text/css not stylesheet/css which is being interpreted as an invaild type and not allowing the CSS to load.
<link rel="stylesheet" href="online-resource.css" type="text/css" />
<link rel="stylesheet" href="style.css" type="text/css" />
CodePudding user response:
I think the css file not loading properly. Also check whether the code inside the css files are correct or not. Make sure you saved the file. It's silly, but I can personally vouch for the time when I couldn't make my site update, and I forgot to save/update the file I was viewing. Make sure the stylesheet is loading. In Chrome, if you right-click -> inspect element and go to the sources tab, you can see all loaded resources, including your CSS.