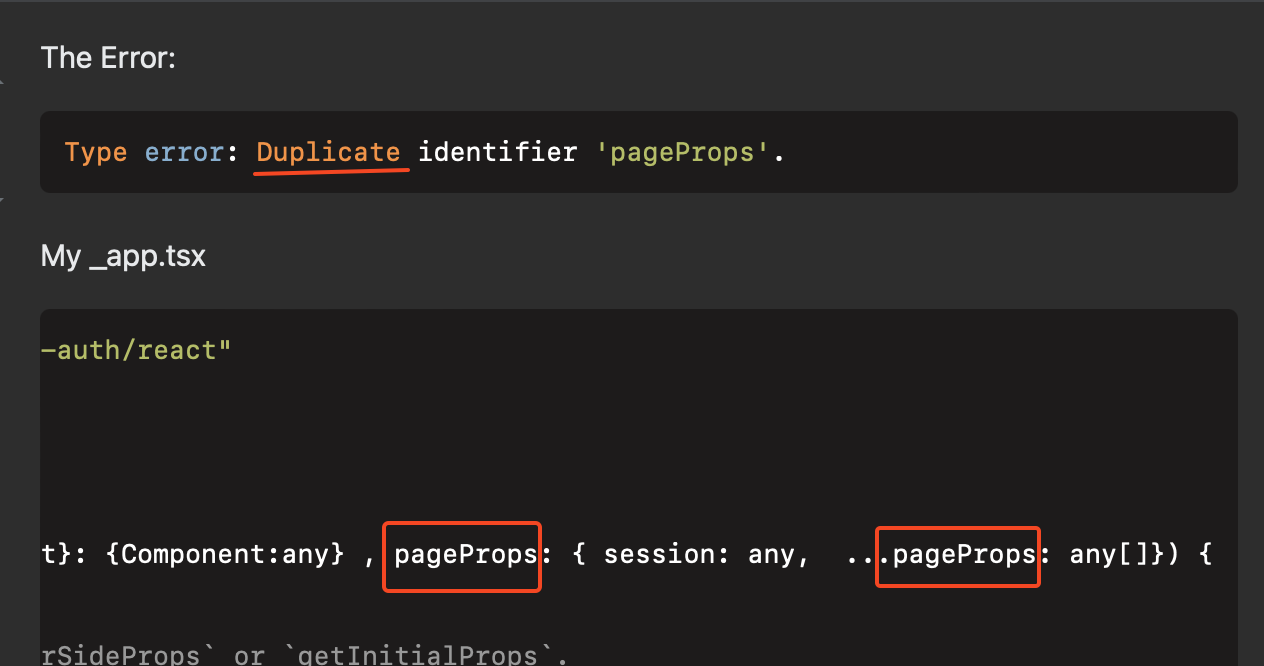
The Error:
Type error: Duplicate identifier 'pageProps'.
My _app.tsx
import { SessionProvider } from "next-auth/react"
import "tailwindcss/tailwind.css";
import '../styles/globals.css';
export default function App({Component}: {Component:any} , pageProps: { session: any, ...pageProps: any[]}) {
}) {
return (
// `session` comes from `getServerSideProps` or `getInitialProps`.
// Avoids flickering/session loading on first load.
<SessionProvider session={session}>
<Component {...pageProps} />
</SessionProvider>
)
}
global.d.ts
// global.d.ts
import { MongoClient } from "mongodb"
import { PrismaClient } from '@prisma/client';
// bunch of globals and yeah.
declare global {
var mongoClientPromise: Promise<MongoClient>;
var prisma: PrismaClient;
}
types.d.ts
import type { DefaultUser } from 'next-auth';
declare module 'next-auth' {
interface Session {
user?: DefaultUser & {
id: string;
};
}
}
next-env.d.ts
/// <reference types="next" />
/// <reference types="next/image-types/global" />
// NOTE: This file should not be edited
// see https://nextjs.org/docs/basic-features/typescript for more information.
I don't know why i keep getting that error
My pkg.json
{
"name": "basically-email",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
"dependencies": {
"@emotion/react": "^11.7.1",
"@emotion/styled": "^11.6.0",
"@mui/material": "^5.4.2",
"@next-auth/mongodb-adapter": "^1.0.1",
"@next-auth/prisma-adapter": "^1.0.1",
"@prisma/client": "^3.9.2",
"@types/next-auth": "^3.15.0",
"axios": "^0.26.0",
"mongodb": "^4.4.0",
"next": "12.1.0",
"next-auth": "^4.2.1",
"react": "^17.0.2",
"react-dom": "17.0.2",
"typings": "^2.1.1"
},
"devDependencies": {
"@types/node": "^17.0.18",
"@types/react": "17.0.39",
"autoprefixer": "^10.4.2",
"eslint": "8.9.0",
"eslint-config-next": "12.1.0",
"postcss": "^8.4.6",
"prisma": "^3.9.2",
"tailwindcss": "^3.0.23",
"typescript": "^4.5.5"
}
}
I tried going through some other q's But I still Im confused about the .d.ts Files If you guys have any ideas on how to Fix this error Please Let me know, thanks! I encountered this error while i was deploying the app the vercel, the build failed and I had to check the logs but when i run the proj on localhost:3000 it works without any problems again i still don't get why vercel showed up this error
CodePudding user response:
You literally have two pageProps. This is a really bad question to ask on stack overflow, very low effort.