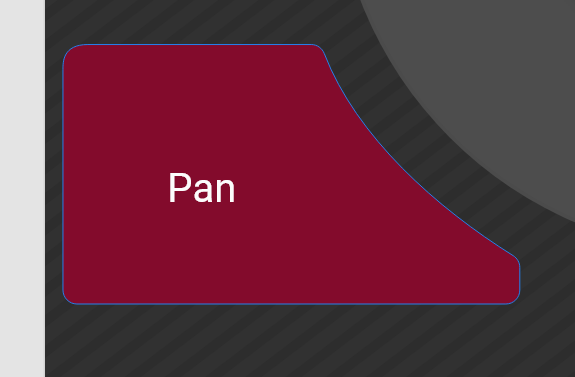
I am trying to make this shape in Flutter but i could not get it, I tried to use border radius but i am getting the round shape from outside rather than from inside
CodePudding user response:
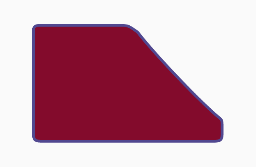
With a little bit of math and lots of numbers, you can define a Path for your shape:
final path = Path()
..moveTo(w * 0.27, size.height * 0.29)
..cubicTo(w * 0.40, h * 0.29, w * 0.40, h * 0.29, w * 0.44, h * 0.29)
[...]
..cubicTo(w * 0.25, h * 0.29, w * 0.25, h * 0.29, w * 0.27, h * 0.29)
..close();
Remark: If you don't want to work the maths out by yourself, check the 
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.light(),
home: const HomePage(),
);
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: CustomPaint(
painter: MyPainter(),
child: const SizedBox(
width: 1000,
height: 300,
child: Text('pan'),
),
),
);
}
}
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
final w = size.width;
final h = size.height;
final strokeWidth = size.longestSide / 80;
final strokePaint = Paint()
..color = const Color(0xFF514890)
..style = PaintingStyle.stroke
..strokeWidth = strokeWidth;
final fillPaint = Paint()
..color = const Color(0xFF830B2C)
..style = PaintingStyle.fill;
final path = Path()
..moveTo(w * 0.27, size.height * 0.29)
..cubicTo(w * 0.40, h * 0.29, w * 0.40, h * 0.29, w * 0.44, h * 0.29)
..cubicTo(w * 0.46, h * 0.29, w * 0.46, h * 0.29, w * 0.48, h * 0.31)
..cubicTo(w * 0.52, h * 0.38, w * 0.61, h * 0.51, w * 0.66, h * 0.57)
..cubicTo(w * 0.67, h * 0.58, w * 0.67, h * 0.58, w * 0.67, h * 0.60)
..cubicTo(w * 0.67, h * 0.60, w * 0.67, h * 0.61, w * 0.67, h * 0.61)
..cubicTo(w * 0.67, h * 0.64, w * 0.67, h * 0.64, w * 0.65, h * 0.64)
..cubicTo(w * 0.55, h * 0.64, w * 0.36, h * 0.64, w * 0.27, h * 0.64)
..cubicTo(w * 0.25, h * 0.64, w * 0.25, h * 0.64, w * 0.25, h * 0.61)
..cubicTo(w * 0.25, h * 0.54, w * 0.25, h * 0.39, w * 0.25, h * 0.31)
..cubicTo(w * 0.25, h * 0.29, w * 0.25, h * 0.29, w * 0.27, h * 0.29)
..close();
canvas.drawPath(path, strokePaint);
canvas.drawPath(path, fillPaint);
}
@override
bool shouldRepaint(covariant CustomPainter oldDelegate) {
return true;
}
}