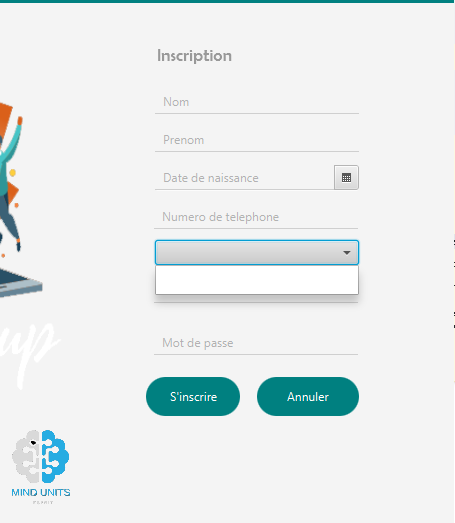
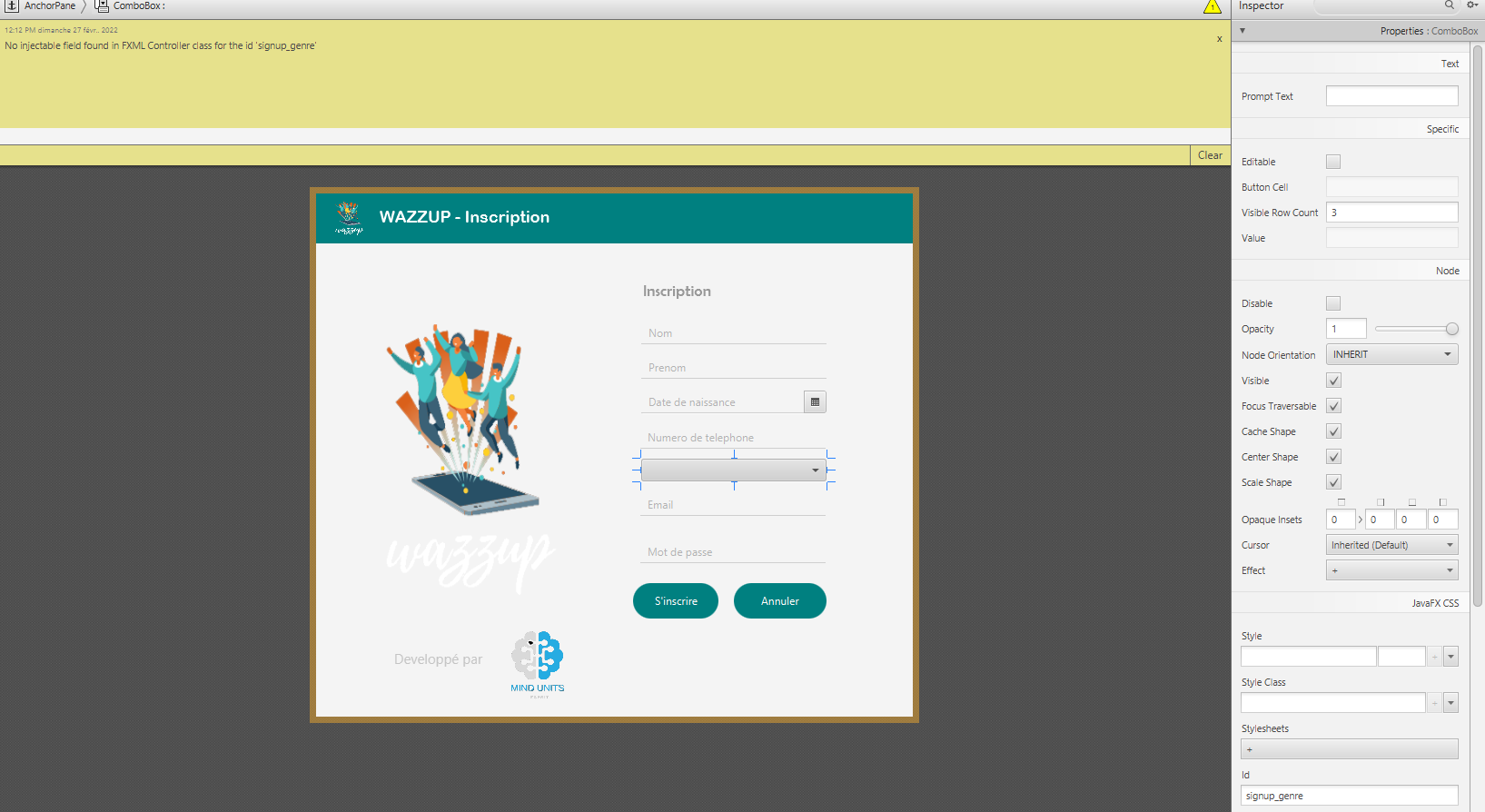
I am working on some academic JavaFX desktop application. While creating a signup form, I needed to use combobox / choicebox, but I have several problems in this step. The combobox isn't showing any items. I tried many fixes I found on Stack Overflow, but none of them seems to work. I'm sharing my main.java controller codes aside with my FXML code.
Main.java
package utilisateur.GUI.signup;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.scene.control.ChoiceBox;
import javafx.stage.Stage;
import javafx.stage.StageStyle;
public class signupinterface extends Application {
Parent signup;
@Override
public void start(Stage primaryStage) throws Exception {
signup=FXMLLoader.load(getClass().getResource("signup.fxml"));
primaryStage.initStyle(StageStyle.TRANSPARENT);
Scene Signup_scene = new Scene(signup);
primaryStage.setResizable(false);
primaryStage.setTitle("Creation d'un compte");
primaryStage.setScene(Signup_scene);
primaryStage.show();
}
/**
* @param args the command line arguments
*/
public static void main(String[] args) {
launch(args);
}
}
Controller.java
package utilisateur.GUI.signup;
import java.net.URL;
import java.util.ArrayList;
import static java.util.Collections.list;
import java.util.List;
import java.util.ResourceBundle;
import javafx.fxml.Initializable;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.fxml.FXML;
import javafx.scene.control.ChoiceBox;
import javafx.scene.control.ComboBox;
/**
* FXML Controller class
*
* @author malek
*/
public class SignupController implements Initializable{
ObservableList list = FXCollections.observableArrayList();
@FXML
private ComboBox<String> signup_genre;
/**
* Initializes the controller class.
*/
@Override
public void initialize(URL url, ResourceBundle rb){
signup_genre.getItems().addAll(
"Option 4",
"Option 5",
"Option 6"
);
}
}
FXML File
<?xml version="1.0" encoding="UTF-8"?>
<?import com.gluonhq.charm.glisten.control.AppBar?>
<?import com.gluonhq.charm.glisten.control.BottomNavigation?>
<?import com.gluonhq.charm.glisten.control.ToggleButtonGroup?>
<?import javafx.scene.Cursor?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.ComboBox?>
<?import javafx.scene.control.DatePicker?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.control.PasswordField?>
<?import javafx.scene.control.TextField?>
<?import javafx.scene.image.Image?>
<?import javafx.scene.image.ImageView?>
<?import javafx.scene.layout.AnchorPane?>
<?import javafx.scene.layout.Pane?>
<?import javafx.scene.text.Font?>
<?import javafx.scene.text.Text?>
<AnchorPane minHeight="-Infinity" minWidth="-Infinity" prefHeight="576.0" prefWidth="657.0" xmlns="http://javafx.com/javafx/8.0.171" xmlns:fx="http://javafx.com/fxml/1" fx:controller="utilisateur.GUI.auth.AuthController">
<children>
<AppBar minHeight="-Infinity" prefHeight="55.0" prefWidth="657.0" spacing="45.0" style="-fx-background-color: #008080;" styleClass="-fx" titleText="" />
<Button id="login" fx:id="auth_login" layoutX="349.0" layoutY="429.0" mnemonicParsing="false" onAction="#LoginButton" prefHeight="38.0" prefWidth="94.0" style="-fx-background-color: #008080; -fx-background-radius: 35px;" text="S'inscrire" textFill="WHITE">
<cursor>
<Cursor fx:constant="OPEN_HAND" />
</cursor></Button>
<Button id="auth_cancel" fx:id="auth_cancel" layoutX="460.0" layoutY="429.0" mnemonicParsing="false" onAction="#cancelButton" prefHeight="38.0" prefWidth="102.0" style="-fx-background-color: #008080; -fx-background-radius: 25px;" text="Annuler" textFill="WHITE">
<cursor>
<Cursor fx:constant="OPEN_HAND" />
</cursor></Button>
<ImageView fitHeight="65.0" fitWidth="74.0" layoutY="-5.0">
<image>
<Image url="@../resources/wazzup.png" />
</image>
</ImageView>
<BottomNavigation layoutX="315.0" layoutY="12.0" />
<Pane layoutX="-14.0" layoutY="-125.0" prefHeight="200.0" prefWidth="200.0">
<children>
<Text fill="WHITE" layoutX="84.0" layoutY="157.0" strokeType="OUTSIDE" strokeWidth="0.0" text="WAZZUP - Inscription">
<font>
<Font name="Arial Rounded MT Bold" size="18.0" />
</font>
</Text>
</children></Pane>
<ToggleButtonGroup layoutX="449.0" layoutY="248.0" selectionType="SINGLE" />
<ImageView fitHeight="528.0" fitWidth="440.0" layoutX="-49.0" layoutY="28.0">
<image>
<Image url="@../resources/wazzup.png" />
</image>
</ImageView>
<ImageView fitHeight="94.0" fitWidth="102.0" layoutX="195.0" layoutY="476.0">
<image>
<Image url="@../resources/mindunits.png" />
</image>
</ImageView>
<Label layoutX="86.0" layoutY="502.0" opacity="0.54" style="-fx-font-size: 15px;" text="Developpé par " textFill="#6161619e" />
<Label id="auth_verif" fx:id="auth_verif" layoutX="358.0" layoutY="204.0" prefHeight="21.0" prefWidth="204.0" textFill="RED" />
<Text fill="#0000005f" layoutX="360.0" layoutY="113.0" stroke="#fffdfd61" strokeType="OUTSIDE" strokeWidth="0.0" text="Inscription" wrappingWidth="187.72559686005116">
<font>
<Font name="Berlin Sans FB" size="18.0" />
</font>
</Text>
<DatePicker id="auth_dateb" fx:id="auth_dateb" layoutX="358.0" layoutY="217.0" prefHeight="25.0" prefWidth="204.0" promptText="Date de naissance" stylesheets="@../auth/css/textfield.css" />
<TextField id="auth_nom" layoutX="358.0" layoutY="141.0" prefHeight="25.0" prefWidth="204.0" promptText="Nom" stylesheets="@../auth/css/textfield.css" />
<TextField id="auth_prenom" layoutX="358.0" layoutY="179.0" prefHeight="25.0" prefWidth="204.0" promptText="Prenom" stylesheets="@../auth/css/textfield.css" />
<TextField id="auth_email" layoutX="357.0" layoutY="330.0" prefHeight="25.0" prefWidth="204.0" promptText="Email" stylesheets="@../auth/css/textfield.css" />
<TextField layoutX="357.0" layoutY="256.0" prefHeight="25.0" prefWidth="204.0" promptText="Numero de telephone" stylesheets="@../auth/css/textfield.css" />
<PasswordField layoutX="357.0" layoutY="382.0" prefHeight="25.0" prefWidth="204.0" promptText="Mot de passe" stylesheets="@../auth/css/textfield.css" />
<ComboBox id="signup_genre" fx:id="signup_genre" layoutX="358.0" layoutY="292.0" prefHeight="25.0" prefWidth="204.0" visibleRowCount="3" />
</children>
</AnchorPane>
CodePudding user response:
The controller for your fxml is
AuthController
fx:controller="utilisateur.GUI.auth.AuthController"
That has nothing to do with the controller you supplied which is
SignupController
package utilisateur.GUI.signup;
public class SignupController . . .
CodePudding user response:
My problem wasnt mainly in combobox code , i got confused in controller naming and used AuthController instead of SignupController (since i used the same fxml for both auth and signup just to save time , and missed that )