I have fetched some records to display from an API using React.
This is it how it looks when I fetch it.

This is the code regarding it.
const [checked, setChecked] = useState(false);
const handleChange = () => {
setChecked(!checked);
console.log(checked);
};
<div className="users">
{users.map((user) => {
return (
<div className="users" key={user.Id} >
<label>
<p>
<input
type="checkbox"
onChange={handleChange}
/>
Name: {user.Title}, EmpID: {user.EmpID}, ID: {user.Id}{" "}
<button onClick={() => handleClick(user.Id)} className="">
Delete
</button>
</p>
</label>
</div>
);
})}
</div>
What I am trying to achieve is that when I click on any checkboxes, their respective ID gets selected, which then clicking on a General Delete Button (yet to be created) like Fetch and Reset, deletes the selected records by their respective IDs. Here is the challenge, I am not able to retrieve the selected IDs by selecting the checkboxes. I just want to get all the selected checkboxes i.e., selected IDs in order to further delete it.
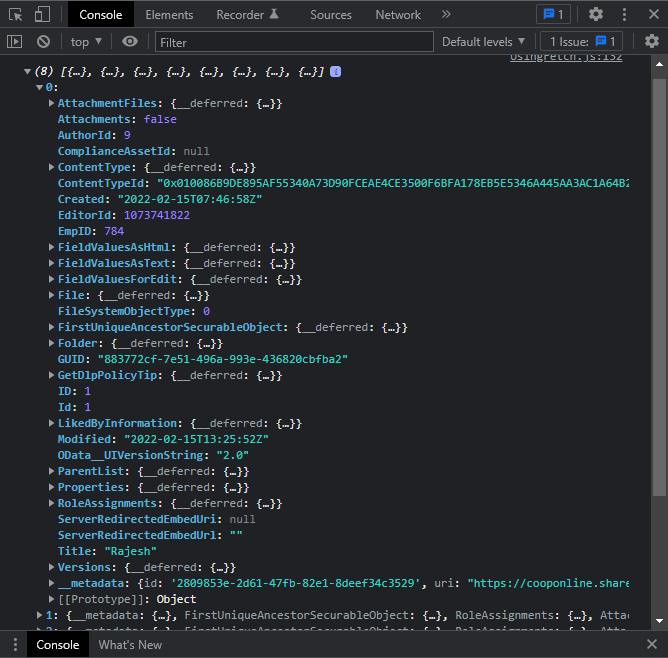
Fetched data looks something like this in the console :

Can anyone help me with this please?
CodePudding user response:
You need to use a state array for the selected users to check/uncheck the checkbox Once you click delete it will set the users list with users that doesn't exist in the selected users state.
const [selectedUsers, setSelectedUsers] = useState([]);
const [users, setUsers] = useState([]) // i suppose you have this state to stock your list
const handleChange = (id) => {
if(selectedUsers.findIndex(el => el ===id) !== -1) setSelectedUsers([...selectedUsers, id]); // if id deosn't exist we add it
else {
// if id exist delete it to uncheck the checkbox
const newSelected = selectedUsers.filter((item) => item !== id)
setSelectedUsers(newSelected);
}
};
const handleDelete = () => {
// set users with the old list without the selected ones
const newUsers = users.filter((user) => selectedUsers.findIndex(ele => ele === user.Id) !== -1)
setUsers(newUsers)
};
// here where your rerset and fetch button you add this button
<button onClick={() => handleDelete()} className="">
Delete
</button>
<div className="users">
{users.map((user) => {
return (
<div className="users" key={user.Id} >
<label>
<p>
<input
type="checkbox"
checked={users.findIndex(el => el === user.Id) !== -1}
onChange={()=> handleChange(user.Id)}
/>
Name: {user.Title}, EmpID: {user.EmpID}, ID: {user.Id}{" "}
</p>
</label>
</div>
);
})}
</div>