Here is the logic. I have two related API's. The first API is used to fetch products_name and product_id. The second API is used to fetch product_details by taking product_id as an argument.
Here is the component in which I tried so far to achieve this.
import React, { useState, useEffect } from 'react';
import VendorTacticalDonut from './VendorTacticalDonut';
import { Link } from 'react-router-dom';
import { useSelector, useDispatch } from 'react-redux';
import http from '../../../../resources/http';
import { vendors } from '../../../../auth/store/actions';
const VendorCritical = () => {
const [data, setData] = useState([]);
const [datas, setDatas] = useState([]);
const processId = useSelector((state) => state.id);
let type = JSON.parse(localStorage.getItem('cyber-minds'));
let clientID = type.user.client.id;
const selectedVendor = useSelector((state) => state.vendor);
const id= 'cpe:2.3:a:oracle:peoplesoft_enterprise:8.22.14';
const baseURL =
'http://127.0.0.1:8000/api/business_process/business-impact/cev-summery/'
id;
useEffect(() => {
http
.get(
'http://127.0.0.1:8000/api/business_process/get-business-impact-by-superuser/'
clientID
'/'
processId
)
.then((response) => {
setData(response.data);
})
.then(
(response) => {},
(err) => {
alert('No Data To Show');
}
)
.catch((err) => {
return false;
});
http
.get(baseURL)
.then((response) => {
setDatas(response.data);
})
.then(
(response) => {},
(err) => {
console.log(err);
}
);
}, []);
//Detail properties to displied for every product
const high = datas
?.filter((vendors) => vendors?.severity === 'HIGH')
.map((record) => record.severity);
const medium = datas
?.filter((vendors) => vendors?.severity === 'MEDIUM')
.map((record) => record.severity);
const low = datas
?.filter((vendors) => vendors?.severity === 'LOW')
.map((record) => record.severity);
const DisplayData = data
?.filter((vendors) => vendors?.vendors === selectedVendor)
.map((risk) => {
return (
<tr>
<td>
<Link to="/vendor_details">{risk.product}</Link>
</td>
<td>{risk.cpe}</td>
<td>{high.length}</td>
<td>{medium.length}</td>
<td>{low.length}</td>
</tr>
);
});
console.log(data, 'any cpe?');
return (
<>
<div className="bg-gray-200">
<div className="p-10 font text-2xl grid grid-cols-1 sm:grid-cols-1 md:grid-cols-2 lg:grid-cols-2 xl:grid-cols-2 gap-5">
<div className="rounded z-10 overflow-hidden flex flex-col justify-center items-center shadow-md">
<VendorTacticalDonut />
</div>
<div className="rounded relative overflow-hidden shadow-md h-80 flex justify-center items-center flex-col ">
<div className=" table_width">
<table className="table">
<thead>
<tr>
<th>Product</th>
<th>ID</th>
<th>High</th>
<th>Medium</th>
<th>Low</th>
</tr>
</thead>
<tbody>{DisplayData}</tbody>
</table>
</div>
</div>
</div>
<div className="p-10 font bg-gray-200 text-2xl font-sans grid grid-cols-1 sm:grid-cols-1 md:grid-cols-1 lg:grid-cols-1 xl:grid-cols-1 gap-5">
<div className="rounded mt-16 overflow-hidden shadow-md height_risk_card">
<div className="flex justify-between -mt-12 text-white text-center">
<div className="flex space-x-16 text-center">
<div className="flex flex-col flex-start space-y-2 text-center">
<div className="rounded relative overflow-hidden shadow-md h-80 flex justify-center items-center flex-col ">
<div className=" mx-72">
<table className="table">
<thead>
<tr>
<th>Product</th>
<th>ID</th>
<th>High</th>
<th>Medium</th>
<th>Low</th>
</tr>
</thead>
<tbody>{DisplayData}</tbody>
</table>
</div>
</div>
</div>{' '}
</div>{' '}
</div>
</div>
</div>
</div>
</>
);
};
export default VendorCritical;
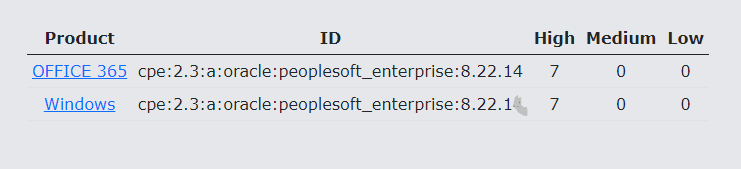
Here is the output snippet of the above code
As you see, only the first product detail is show up for all products. But I want each product detail have their own detail based on product_id.
Thanks
CodePudding user response:
i can suggest a different logic - divide table and table item in to different components, then fetch the first api from the table, then send product_id as a prop to the tableitem component and fetch the product detailes using the prop id. it will be easier on the eye and easier to debug. if you need further help just comment me :)
CodePudding user response:
I would suggest you make the api calls in sequence and form the data. That is, after first api call, dont set the state, instead loop the data received from the first api and make second api call for each product id.
After you get the response from the second api, you can form the entire table row object and set in state. Please let me know if you need me to help out with code!