I'm struggling how can i adjust my hover in the right side.
I have successfully hover the content i like but cant adjust the content.
This is my CSS
.dropdown .dropbtn {
text-decoration: none;
color: black;
}
.dropdown-content {
display: none;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
float: none;
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.dropdown-content a:hover {
background-color: #1f386f;
color: white;
}
.dropdown:hover .dropdown-content {
display: block;
}
My HTML
<div >
<a >
<b ><i ></i> Products</b>
</a>
<div >
<a href="#">Products</a>
<a href="#">Digital</a>
</div>
</div>
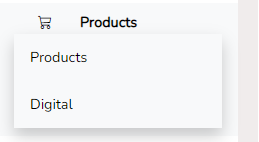
This is my output
My Expected output
CodePudding user response:
.dropdown{
position:relative;
}
.dropdown-content{
position:absolute;
top:0;
right:10px;
}
Add these two in your css file . There might be small fixes still left , you just have to change top and right values in dropdown-content , that's all .