All of a sudden the class in one of my components stopped working. Is this a common problem? I have been unable to figure out a solution this far.
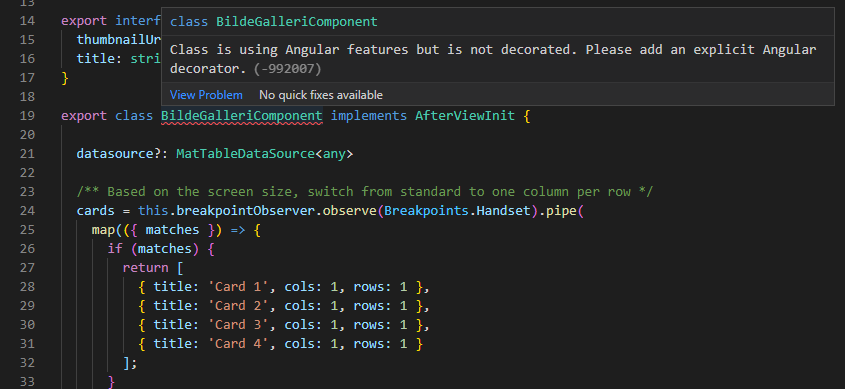
The error I'm getting in my component:
Class is using Angular features but is not decorated. Please add an explicit Angular decorator.
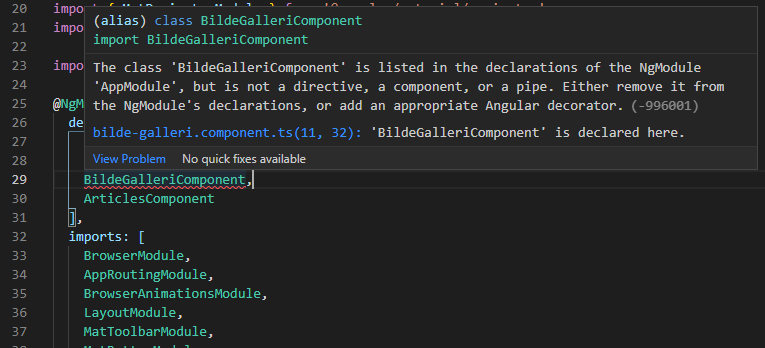
The error I'm getting in my module:
The class 'BilldeGallerComponent' is listed in the declarations of the NgModule 'AppModule', but is not a directive, a component, or a pipe.
CodePudding user response:
Kindly check if your @component decorator exist on your ts component or if it shares the same name as the exported class name BildeGalleri
@Component({
selector: 'app-your app name',
templateUrl: './your.component.html',
styleUrls: ['./your.component.scss']
})
yours should look like something
@Component({
selector: 'app-bildegalleri',
templateUrl: './bildegalleri.component.html',
styleUrls: ['./bildegalleri.component.scss']
})
CodePudding user response:
Your component decorator has to be exactly above your component class definition, and here it seems you've inserted an interface between the decorator and the class it decorates. You can put interfaces anywhere: before imports, after imports, before component class or after it - but your component class must go immediately after its decorator.