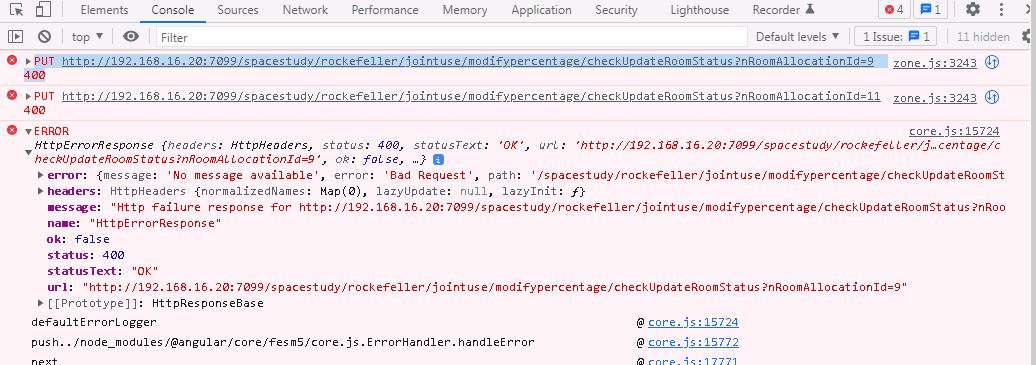
I am getting message not available 400 bad request when I am calling a backend API. I tested backend API through POSTMAN tool. I am getting correct output from POSTMAN. And back end is properly working. But when I am integrating API on angular side I am getting error like the following,
My subscription code in my component.ts file like the following,
this.modifypercentageService.checkUpdateRoomStatusApiMethod(element.nRoomAllocationId)
.subscribe(data=> {console.log(data)});
And My service layer has the following code,
checkUpdateRoomStatusApiMethod(nRoomAllocationId:any)
{
return this.http
.put(
this.baseurlService.getUrl()
this.portNumberService.getJointUseModifyPercentagePortNumber()
this.instituteidentifierService.getInstitute()
'/jointuse/modifypercentage/checkUpdateRoomStatus?nRoomAllocationId=' nRoomAllocationId,
{
headers: this.applicationconfigService.getHeader()
}
);
}
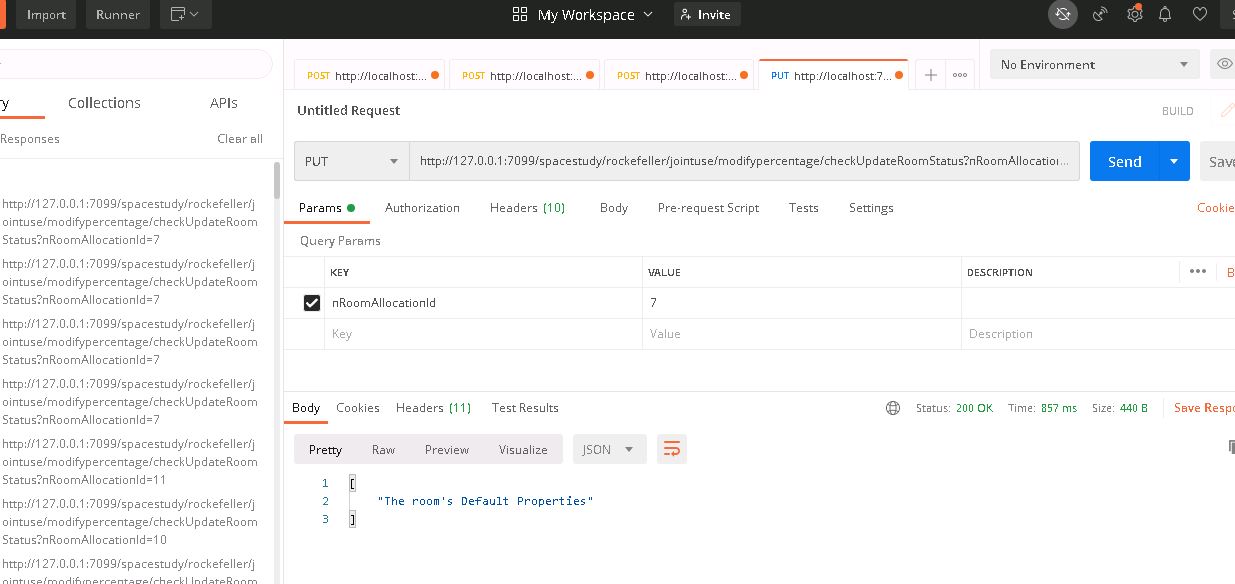
Output When I cross checked through POSTMAN for back end testing,
And I found I am getting output from Backend API, Problem is with api calling from angular UI side.
Troubleshooting Tried,
Cross checked with cross origin and tested back end through POSTMAN tool. Both condition were correct. Problem only while integrating on angular side,
Can anyone suggest proper guide to refer or information about any mistake that I made here while API integration ?
CodePudding user response:
Angular HttpClient PUT has three parameters
put(url: string, body: any | null, options)
You are passing headers in place of body. Correct put request will be
checkUpdateRoomStatusApiMethod(nRoomAllocationId: any) {
return this.http
.put(
this.baseurlService.getUrl()
this.portNumberService.getJointUseModifyPercentagePortNumber()
this.instituteidentifierService.getInstitute()
'/jointuse/modifypercentage/checkUpdateRoomStatus', null,
{
params: { nRoomAllocationId },
headers: this.applicationconfigService.getHeader()
}
);
}