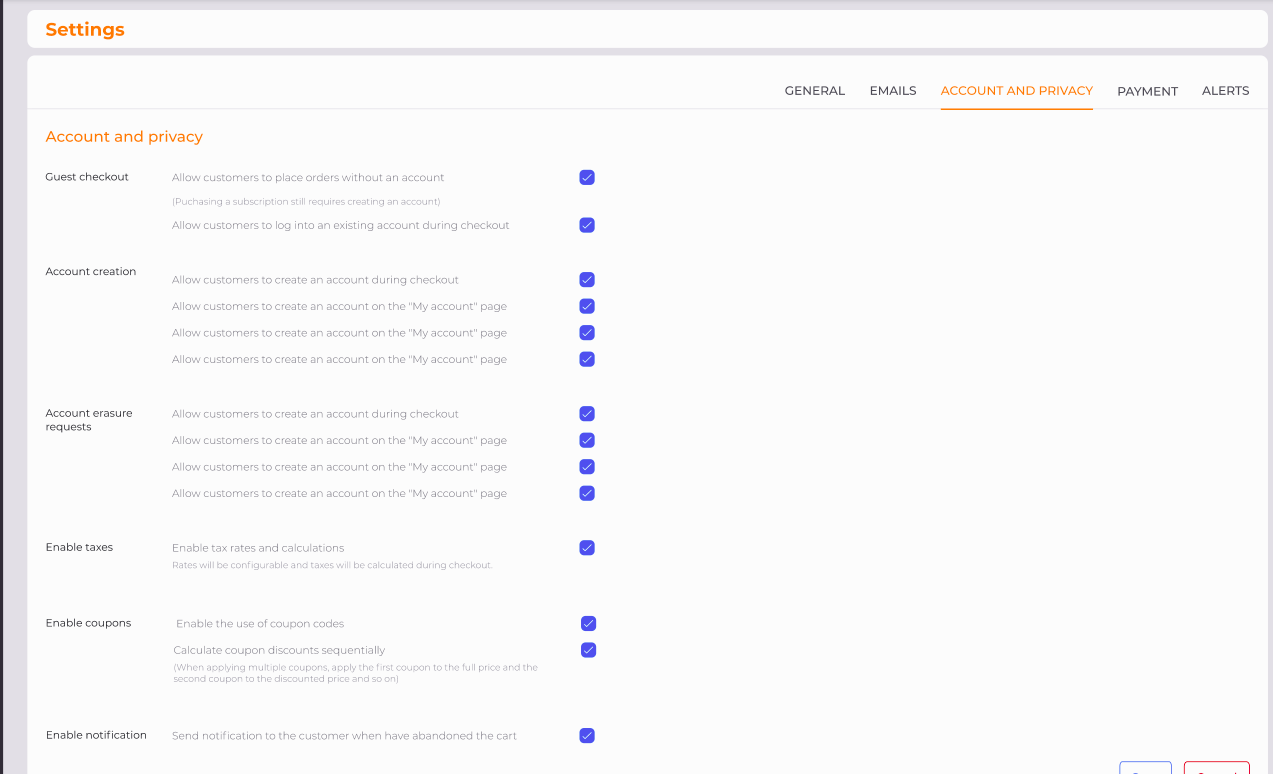
Im working on this layout, this is the design 
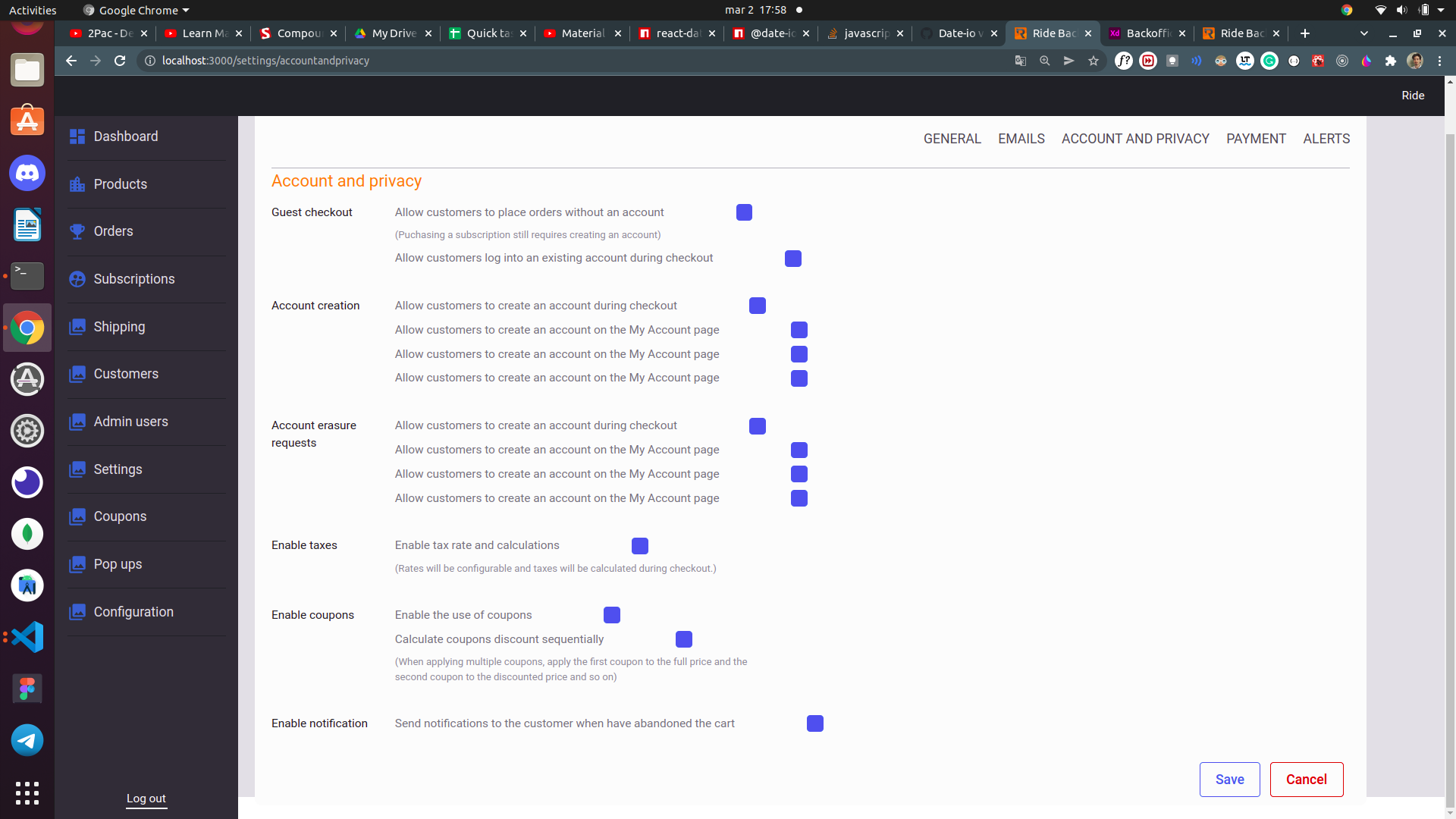
But i just cant align the checkboxes like the design so mine looks like this 
Here is the code so you can tell me what im doing wrong and what should i actually do...
line,
}) {
return (
<Row
width="35em"
>
<Text
color="#73737D"
fontSize="14px"
>
{line}
</Text>
<Box
marginLeft="5em"
display="flex"
flexDirection="row"
justifyContent="center"
alignItems="center"
width="2em"
>
<CheckBox />
</Box>
</Row>
);
}```
Thanks a lot for your help!
CodePudding user response:
You could just use some flexbox style:
<Row width="35em" style={{ display: 'flex', justifyContent: 'space-between' }}>
...
<Box>
<CheckBox />
</Box>
</Row>
