<Accordion style="padding: 0">
<Panel style="padding: 0" bind:open={reviewAccordion} variant="unelevated">
<Header style="padding: 0">
<h3 style="padding: 0">Reviews ({reviews_list.length})</h3>
<div style="padding: 0" ></div>
<div style="padding: 0; height: 20px;"><StarRating rating={rating} config={star_config}/></div>
<IconButton style="padding: 0" slot="icon" toggle pressed={reviewAccordion}>
<Icon on>expand_less</Icon>
<Icon >expand_more</Icon>
</IconButton>
</Header>
<Content style="padding: 0">
{#each reviews_list as review, i}
<div style="padding: 0"><Review review={review}/></div>
{/each}
</Content>
</Panel>
CodePudding user response:
Have you tried to use "!important" css statement?
style="padding: 0 !important"
CodePudding user response:
Instead of adding all those inline just add a css tag above:
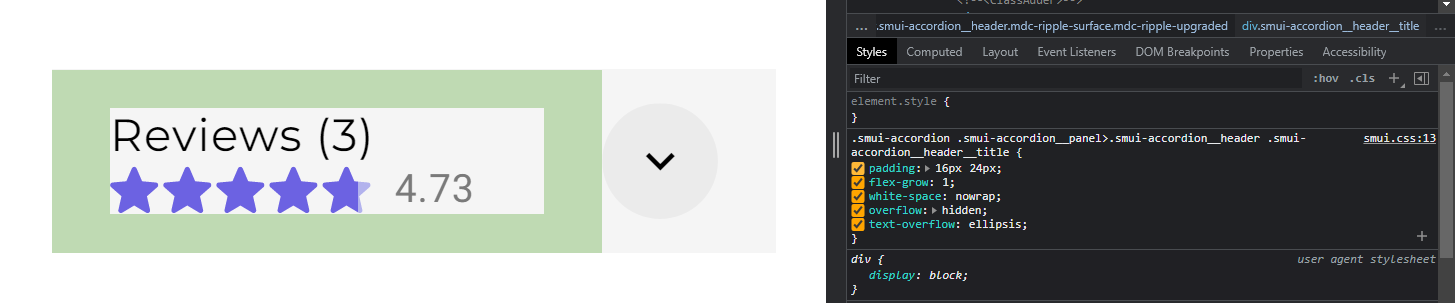
.smui-accordion .smui-accordion__panel > .smui-accordion__header .smui-accordion__header__title {padding: 0}
Above is just whats on console from the accordion css...This will overwrite the third party css and you can have control over it.