I am coding in Swift using UIKit. Below you'll see the built-in willDisplayHeaderView from Swift. I am trying to align my text all the way to the left side of my screen but it doesn't seem to work with the code below. I also tried subtracting the x-coordinate by 20 and it stays in the same place. Currently, with this code, my header is like 20 points from all the way to the left of the screen. Is there something I can do to get it to touch the left side of the screen? Thanks in advance
func tableView(_ tableView: UITableView, willDisplayHeaderView view: UIView, forSection section: Int) {
guard let header = view as? UITableViewHeaderFooterView else {
return
}
header.textLabel?.font = .systemFont(ofSize: 18, weight: .semibold)
header.textLabel?.frame = CGRect(x: header.bounds.origin.x, y: header.bounds.origin.y, width: 100, height: header.bounds.height)
header.textLabel?.textColor = .white
}
CodePudding user response:
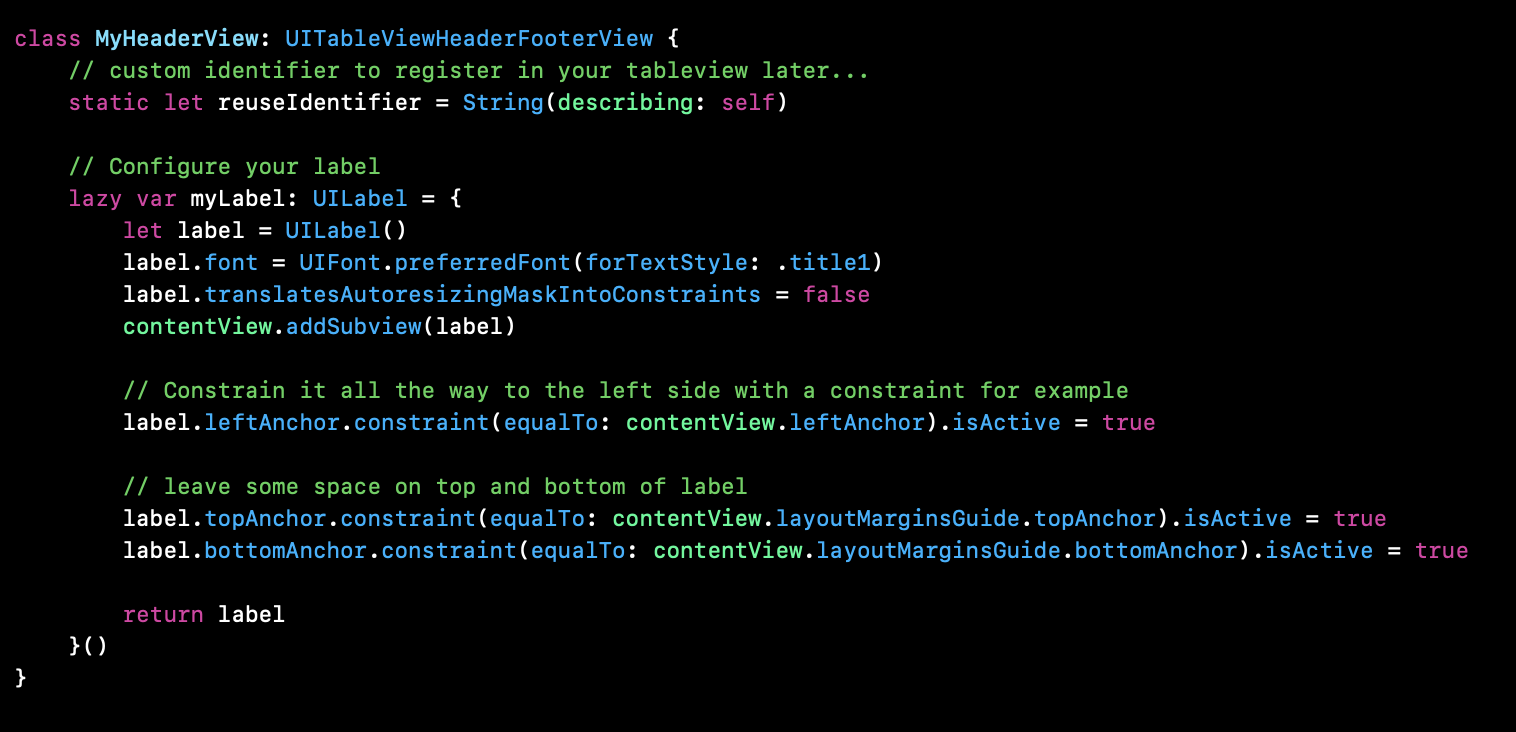
You can create a custom subclass of a UITableViewHeaderFooterView and customize it like so...
Next you'll register this custom header in viewDidLoad
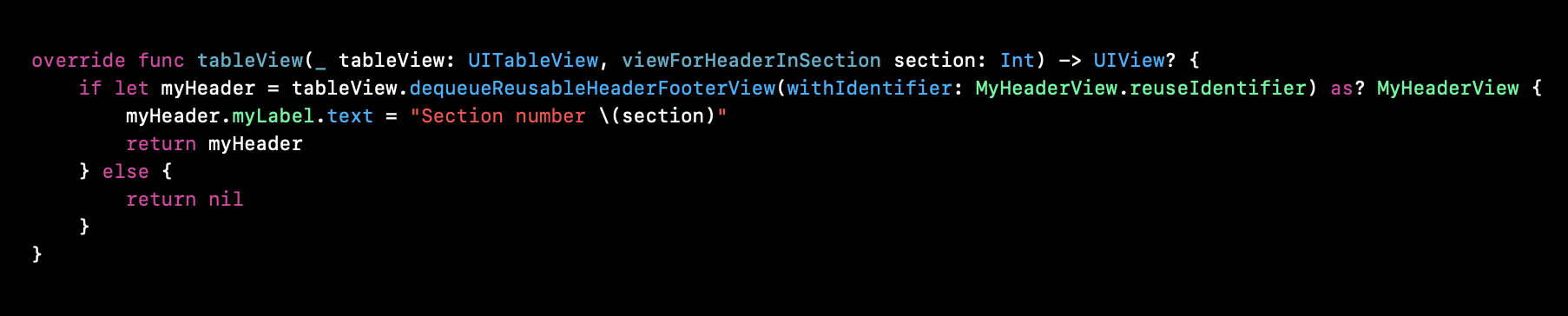
And finally call it in viewForHeaderInSection delegate method